どうも、ゆきけーです。
今回は、人間用のサイトマップが簡単に作れる
プラグインについてお話しします。
サイトマップには、人間用とクローラ用で
用意するものが違います。
クローラ用のを人間に見せても意味不明ですし、
逆もしかりです。
なので、人間の読者のためにサイトマップを作るのと、
クローラからの評価を上げるためのサイトマップ(XMLサイトマップ)
の両方を作った方がいいんです。
それで今回は、人間用のサイトマップを作ってくれる
プラグインについて説明していきます。
Dagon Design Sitemap Generatorの導入方法
そして今回使うプラグインが「Dagon Design Sitemap Generator」
略して
「DD Sitemap Gen」です。
これのインストール方法ですが、
これについてはプラグイン検索には入っていないので、
配布されているサイトから拾ってきます。
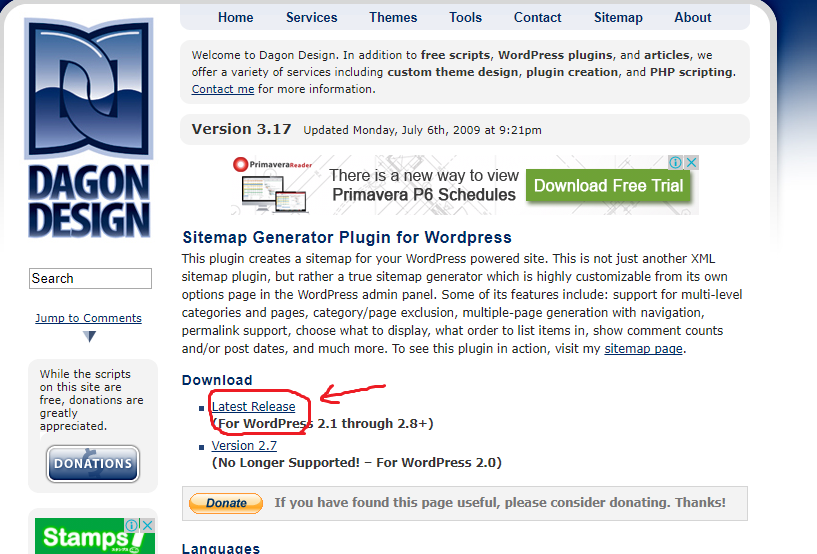
DD Sitemap Gen配布サイト
ダウンロードする場所はここですね。

そしてこれをインストールするのは、他のプラグインと
ちょっと違います。
アップロードするんです。
なので、ダウンロードしたzipは解凍せずそのままにします。
詳しいアップロード方法を記事にしていますので、
そちらをご覧ください。
プラグインをアップロードする方法【ワードプレス】
アップロードできましたら、
ダッシュボード画面の【設定】メニューの中に
「DD Sitemap Gen」といった項目がありますので、
そこを開きます。
初期設定
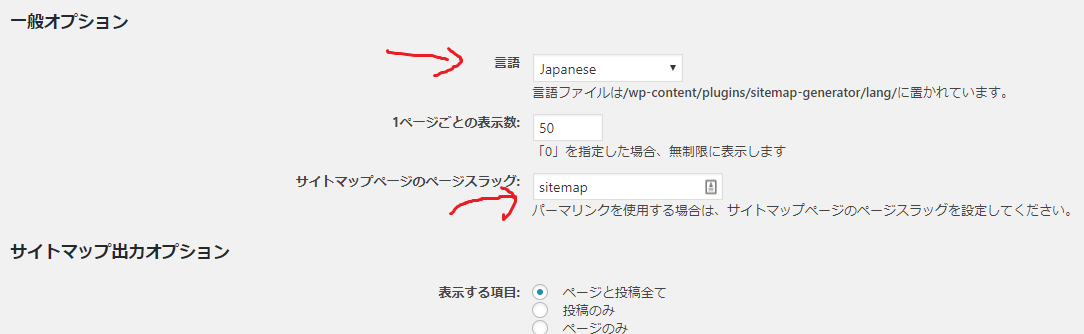
まずは初期設定をやっていきます。
最初に一番上にある項目がJapaniseになっているかを確認します。
そこは言語の選択項目なので、違っていたら日本語に直し、
ページの一番下のボタンのうち右側が「更新」になっているので、
日本語に変更したことを保存します。
その次に、
「サイトマップページのページスラッグ:」という項目があります。
そこへ“sitemaps”と入力し、また変更を更新します。
これで初期設定は終了です。
サイトマップを作成
ではサイトマップの作成に進みます。固定ページを新規作成し、タイトルを「サイトマップ」、
そして記事本文に以下のコードを入力します。
|
1 |
<!-- ddsitemapgen --> |
これを入力したら、いったん記事を公開します。
ですが、この状態ではまだ見られません。
記事のパーマリンクが
【http://〇〇.com/サイトマップ.html】
といった状態になっており、先に設定した
サイトマップのパーマリンクである【sitemaps】ではないからです。
一旦公開した理由は、パーマリンクを生成するためです。
なのですぐにまた記事を編集しなおし、
パーマリンンクを【http://〇〇.com/sitemaps.html】に書き換えます。
こうすることで、サイトマップが見られるようになります。
サイトマップを設置する
あとは作成したサイトマップを設置するだけですが、これは多くがサイトのサイドバーの上か下に付けられます。
これについては現時点では、自己紹介欄の上や、
トップメニューの右端など、読者が見やすいところで
お好きなところにおいて構いません。
これで、人間用のサイトマップの設置の仕方は完了です。