どうも、ゆきけーです。
今回は、htmlタグなどのコードを
紹介する記事を作る時に便利な、
文章中にコードを不都合なく埋められる
プラグインを紹介します。
こういったhtmlタグなどを紹介する記事では、
そのままビジュアルモードでコードを記載しても
それをコピペしてテキストモードに入れると
変になって、うまく適用されなくなります。
かといってテキストモードに
コードをそのまま入れると、
適用されてしまい、記事中でコードが映せません。
そこでこういったプラグインを使うことで、
そういったトラブルが無くコードが紹介できます。
プラグイン導入
導入方法は途中までは普通のプラグインと同じく、プラグイン検索欄で
「Crayon Syntax Highlighter」
と検索して、
インストールして有効化します。
ここまでは同じです。
次は、ワードプレスの「設定」メニューから
「Crayon」というメニューを探してクリックします。
それが今回入れたプラグインです。
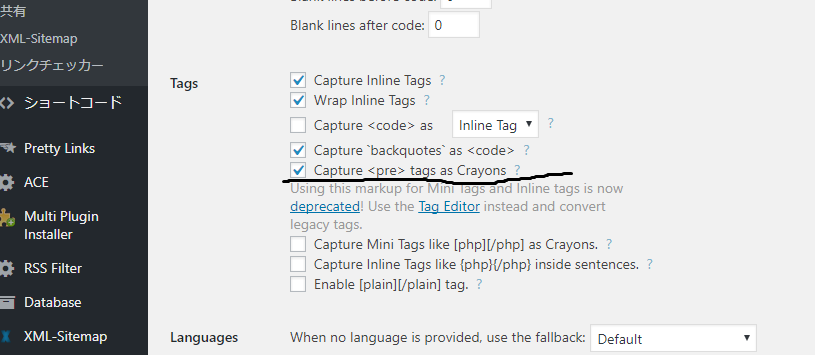
その画面に来ると、英語がたくさんあるページになります。
それがこのプラグインの設定画面です。
そしてその中から

この「tags」を探し出し、線を引いた部分が
チェックを入れられていることを確認します。
入ってなかったら入れましょう。
もし入ってなくて入れたら、
ページ下にある
「Save Changes」
を押して、変更を保存します。
それが出来れば、
ワードプレスで<pre>と</pre>というコードを使って
プラグインを普通に入れることが出来るようになります。
またオプションで、
「title」でそのコードのタイトルを入れられますし、
「lang」で入れたコードのプログラム言語が何なのかを指定できます。
まぁ、ここは以下でテンプレを紹介しますので、
そのままコピペして対応したところに文字やコードを入れて頂ければ
大丈夫です。
使ってみる
では使ってみます。<pre title=”コード名” lang=”言語の種類。大抵はそのままHTMLでいいです。”>
ここにソースコードを入れます。
</pre>
これをコピペして、テキストモードに貼り付けます。
|
1 |
ここにソースコードを入れます。 |
これで入れられました。
コードやコード名を入れていく場合は、
ビジュアルでなく、テキストモードで入れましょう。
登録
毎回このコピペを探すのは面倒なので、AddQuicktagで登録しておけば、ラクですよ。
「AddQuicktag」好きなhtmlタグを登録して一発で出すプラグイン【☆】
htmlやコード類は、記事にするために調べてみることで
メキメキ知識がついていくので、
自身の勉強のためにも、こういった記事を
作った方がいいですね。