どうも、ゆきけーです。
今回は、ワードプレスのプラグインである
「AddQuicktag」の使い方についてお話ししていきます。
AddQuicktagはhtmlタグを登録して、好きな時にいくらでも
ボタン1つで呼び出せるプラグインです。
htmlタグを毎回手で入力するのは大変ですし、
時間がとてもかかってしまいますよね。
ただ文字の大きさや太さを変えるのも
私もワードプレスを始めた頃は
「htmlタグ!?プログラムわかんなーい!」って
全力で迂回してました。
そしてhtmlタグでの文字装飾をほとんど行わない
文章一筋の頑固一徹な記事つくりを心がけてました(笑)
しかしAddQuicktagは、簡単にhtmlタグを設定でき、
設定させしてしまえはあとはワンアクションでタグを呼び出せます。
それ以来htmlタグへの苦手意識は大きく減りましたね。
だってタグのコードを調べて登録すればいいだけですもの。
そうでなくても、分かってしまえばhtmlは難解な英会話とかでなく、
至極簡単な英単語と、あとは単純な設定項目が含まれた文字列な
だけなので、あなたが英語が苦手でも、全く身構える必要はありません。
では、順を追ってAddQuicktagの導入、設定、使い方を見てみましょう。
AddQuicktag導入方法
導入方法は一般的な他のプラグインとおなじで、プラグイン画面の検索窓に名前である
「AddQuicktag」を入力して、検索します。
見つけたらそれをインストール、有効化するだけです。
カンタンですね。
AddQuicktag設定方法
では次に設定方法を見ていきます。ブログのダッシュボード画面のメニューから
「設定」タブにカーソルを合わせてみて下さい。
すると、色々な設定やプラグインの名前が出てきます。
その中にAddQuicktagがあればそれをクリック、
無ければたたまれているので「設定」タブをクリックして
設定ページに飛び、そのページになってから改めて
左のメニューの「設定」タブの下を見てください。

そこには入っているプラグインなどがずらーっと表示されていて、
そこに「AddQuicktag」がありますので、それをクリックします。

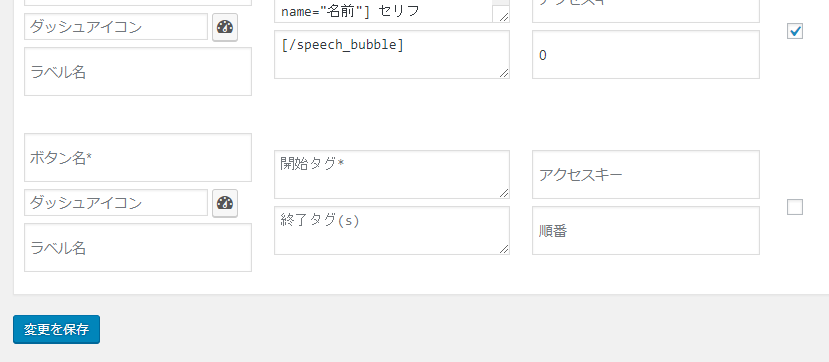
すると、下のような項目が出てきます。
ここでhtmlタグを設定します。

もっと下には色々設定項目がありますが、
今回は使用しません。
入れてみる
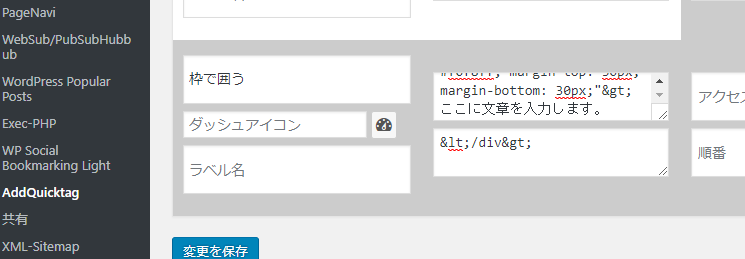
では例として、そのコードがこれです。
|
1 |
<div style="padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;">ここに文章を入力します。</div> |
上のコードは間違って認識されるのを防ぐため
<を < に、
>を > に置き換えています。
実際にワードプレス画面のテキストモードに入力する時は
これらを<>に変えてください(半角です。)

画像左上の「枠で囲う」って書いたところが、
そのタグの名前を入力するところです。
そのとなりのコードが書いてある欄の上が、
コードの前半部分です。
その下が、コードの終わりの部分です。

この部分は、なにを制作している画面で
コードを使うかのチェックボックスです。
全部チェックを入れておいて構いません。
これで、設定は完成です。
使ってみる
では実際に使ってみましょう。
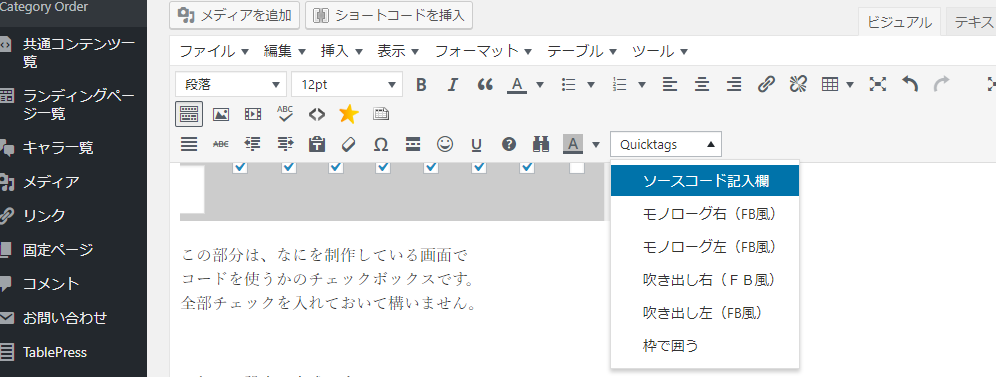
このプラグインを入れると、記事編集画面のここに
クイックタグを入れるボックスがあり、
そこをクリックするとこのようなものが出て、
それを押すとタグが出てきます。
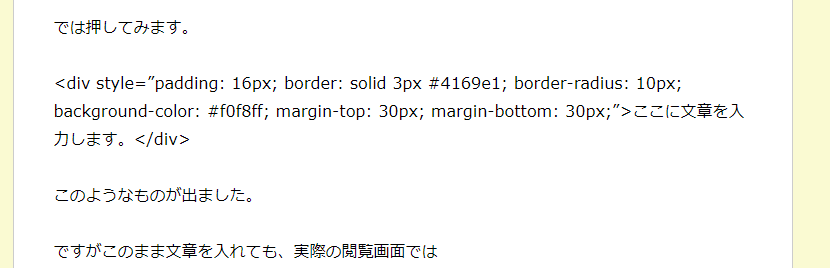
では押してみます。
<div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”>ここに文章を入力します。</div>
このようなものが出ました。
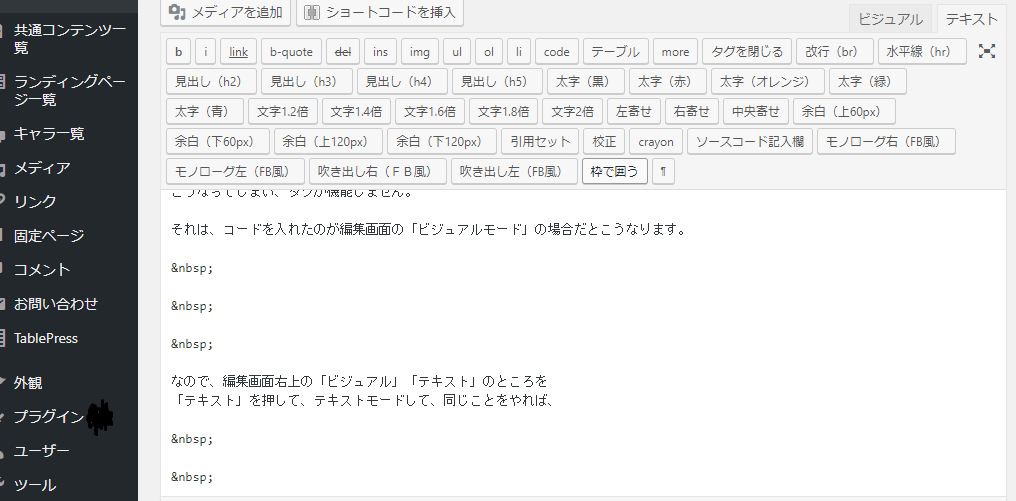
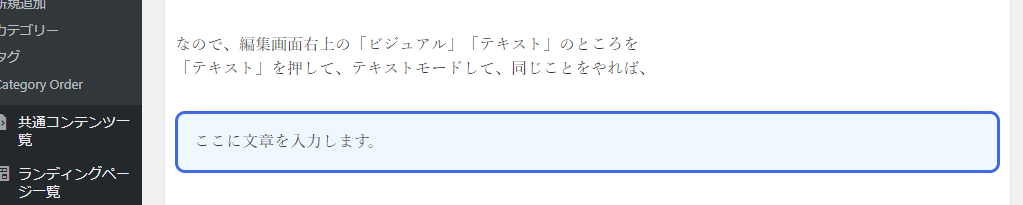
ですがこのまま文章を入れても、実際の閲覧画面では

こうなってしまい、タグが機能しません。
それは、コードを入れたのが編集画面の「ビジュアルモード」の場合だとこうなります。
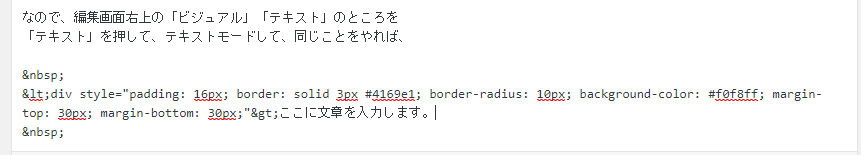
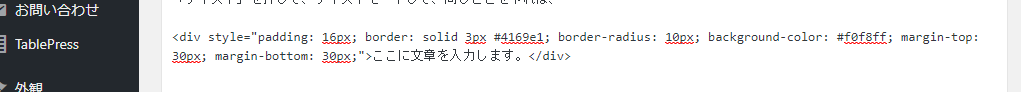
なので、編集画面右上の「ビジュアル」「テキスト」のところを
「テキスト」を押して、テキストモードにして、同じことをやれば、


もう1回同じところを押すと、タグの後ろの完結部分が出てきますよ。


一度設定すればあとは簡単にタグを呼び出せるので
入れておくといいですよ。
そのままテキストモードで正しく表示されます。