どうも、ゆきけーです。
今回は、賢威7について、サイトのメインコンテンツ部分の
色の変更方法についてお話しします。
メインコンテンツ部分というのは、
記事画面で、文章を表示する部分の背景のところです。

ここは文字が表示され、文章を読むところなので、
基本的に白なのですが、サイトの種類によっては
背景に画像などを置き、透過させて表示する、
といった演出もあります。
そういった場合には今回の記事が役に立ちますので、
まずはそういう方法なんだな、という程度でも
十分です。
見出し
メインコンテンツ部分の色の変更方法
では説明していきます。まずはダッシュボードから「外観」メニュー、
「テーマの編集」をクリックします。
そして左側のメニューから下のほうの「スタイル」から
「base.css」をクリックします。
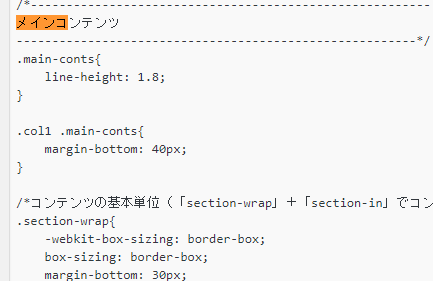
次にページ内検索(Ctrl+F)で、「メインコンテンツ」と入力し
検索します。
すると以下のような場所が表示されます。

そしてその場所に、以下のコードを入力します。
|
1 |
background: #f5f5f5; |
このコードは、その場所の背景画像を指定するものです。
そしてこのコードを、下の図の場所に新しく改行して場所を作り、
そこに追加します。

この状態で、ファイルを更新を押します。
以上で、操作は完了です。
変更されない場合
ですが、場合によっては変更されない場合があります。その場合は、面倒ですが地道に変更場所を探していく
必要があります。
大変ですが、必要ならばサイトデザインはするべきなので
やっていきます。
詳しいやりかたは、こちらの記事の
{変更されない場合}段落で書いていますので
こちらを見てやっていってください。
【賢威】サイトの背景の変え方【☆】
別の場所の変更方法
メインコンテンツ部分以外の変更方法もご紹介します。全て(base.css)の中で行います。
サイトのヘッド部分(ヘッダー)

この場所には、以下のコードを追加します。
6行目に追加されてます。
ここは基本的に何か意図が無い限り、
サイトの背景と同じ色にするのがいいですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*-------------------------------------------------------- ヘッダー --------------------------------------------------------*/ .site-header { background-color: #bc8f8f; } .site-header-conts{ display: table; width: 100%; padding: 30px 0; } |
サイドバー部分(サブコンテンツ)

この部分は色指定コードが無いので
新しく追加する必要があります。
12行目に追加されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*-------------------------------------------------------- サブコンテンツ --------------------------------------------------------*/ .sub-conts .section-wrap{ margin: 0 auto; padding: 0; border: none; } .sub-conts .section-wrap .section-in{ padding: 0 20px 30px; background: #d3d3d3; } |
サイトの下のメニュー部分(フッター)
ここは変更するだけで大丈夫です。5行目ですね。
|
1 2 3 4 5 6 7 |
/*-------------------------------------------------------- フッター --------------------------------------------------------*/ .site-footer{ background: #8f8f8f; color: #fff; } |
サイト一番下の©の部分(コピーライト)

ここも変更だけですね。
5行目です。
|
1 2 3 4 5 6 7 8 |
/*コピーライト*/ .copyright{ margin: 0; padding: 15px 0; background: #333; color: #fff; text-align: center; } |
グローバルナビの変更方法

この部分は2箇所変更します。
一つ目はここの5行目です。
|
1 2 3 4 5 6 7 8 |
/*-------------------------------------------------------- グローバルナビ --------------------------------------------------------*/ .global-nav{ padding: 0; background: #66cc33; } |
二つ目はここの5行目です。
|
1 2 3 4 5 6 7 |
.global-nav-in li a{ display: block; min-height: 1.5em; /*メニュー毎に高さが変わるときに調整*/ padding: 1em; /*画像をメニューにする場合は値を0に*/ background-color: #66cc33; color: #fff; text-decoration: none; |
更に、ここにマウスを乗せたときに変化する色も変更できます。
ここの4行目です。
|
1 2 3 4 5 |
.global-nav-in li a:hover, .global-nav-in li a:active, .global-nav-in li a:focus{ background-color: #eee; color: #333; |