どうも、ゆきけーです。
今回は、サイトのリンクの色の変更方法について
お話ししていきます。
サイトのリンクの色って気にしたことありますか?
あまり気にしないかもしれませんが、
サイト作りにおいては何気に気を払うところです。
普通のサイトって、リンクは青ですよね。
それが見慣れてるから普通なんです。
ですがだからこそ、他とは違う色の変えることで
「なんだ!?」って思ってもらうことで
あなたのサイトの印象が強くなります。
リンクだけでなく、ネットビジネスでは
サイトの至る所に普通とは違う仕掛けをすることで
少しでも印象に残りやすいサイトにする必要があります。
通常時リンクの色の変え方
まず、ダッシュボード画面→外観→テーマの編集へと移ります。次に、左のメニューから「base.css」を探してクリックします。
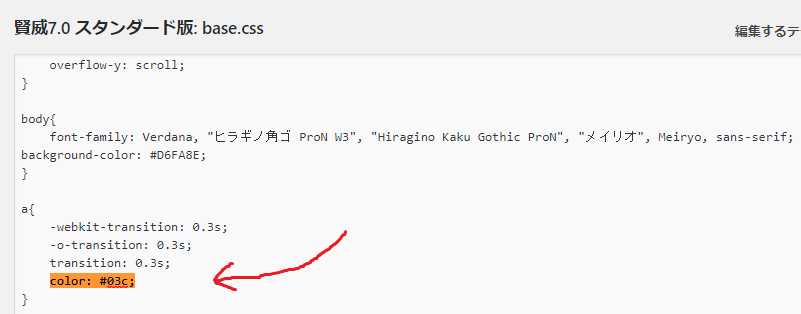
そして、F3キーでページ内検索で以下のコードの場所を探します。
|
1 2 3 4 5 6 |
a{ -webkit-transition: 0.3s; -o-transition: 0.3s; transition: 0.3s; color: #03c; } |

これですね。
この場所のカラーっていう所の色を変えます。
|
1 |
color: #03c; |
このコードは、カラーコードといって、htmlで色の表すコードです。
後ろの;は残しておいてくださいね。
カラコードで調べれば一覧が出てきますので、
変えたい色のコードを同じようにコピペして貼り付けます。
すると、マウスを乗せてない通常時のリンクの色が変わります。
マウスを乗せたときの色の変え方
次に、マウスを載せたときに変わる色も変えられます。場所は先ほどと同じく「base.css」です。
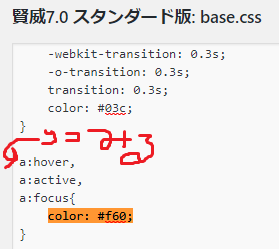
そして、以下のコードがある場所を同じく探します。
|
1 2 3 4 5 |
a:hover, a:active, a:focus{ color: #f60; } |

似たような箇所がいくつかあるので、間違わないように
慎重に見てみましょう。
ここも上と同じく、カラーのところの
カラーコードを変更します。
|
1 |
color: #f60; |
すると、好きな色に変えられます。
※変更を適用してもすぐにサイトには
変化が反映されない場合があります。
この場合は、ブラウザのキャッシュが残っているのが原因の
可能性がありますので、ブラウザのキャッシュを削除して
リロードしてみてください。
自分の場合
ちなみに私の場合は、通常時には緑、マウスを乗せたときはオレンジに設定しています。
その理由としては、私自身の軸としている色だからです。
サイトの色というのはブランディングとも関連するのですが、
人間は色によってものの感じ方が変わってきます。
赤を見れば情熱、青を見れば冷静、白を見れば潔白や高貴さ
といった感じです。色彩心理といいますね。
そこを考慮して、私のブランドや私自身の性格、
私のサイト運営やコンサルティングの方向性などを考えて、
基本的には緑、差し色でオレンジにしています。
基本的には私自身の性格と、私が一番しっくりくる色だからです。
緑は協調、穏やかさの象徴です。
私は基本的に誰にでも優しい(自分で言うか)ですし、
読者にも穏やかな気持ちで読んでほしいと思っています。
それに加えオレンジは希望や明るさを連想し、
諦めず前向きというイメージを持っています。
なので穏やかでいつつも、明るくしっかりと前進したいと
私も思っていますし、あなたにもそうあってほしいと思っています。
これらの理由から、リンクも基本的にはサイトの色と一致するように
緑にし、マウスを乗せたときにオレンジが光るようにしているんです。
少し色の変え方から話がずれちゃいましたね。
以上、リンクの色の変え方の説明でした。