どうも、ゆきけーです。
今回は、「続きを読む」リンクの変更のしかたについて
お話ししていきます。
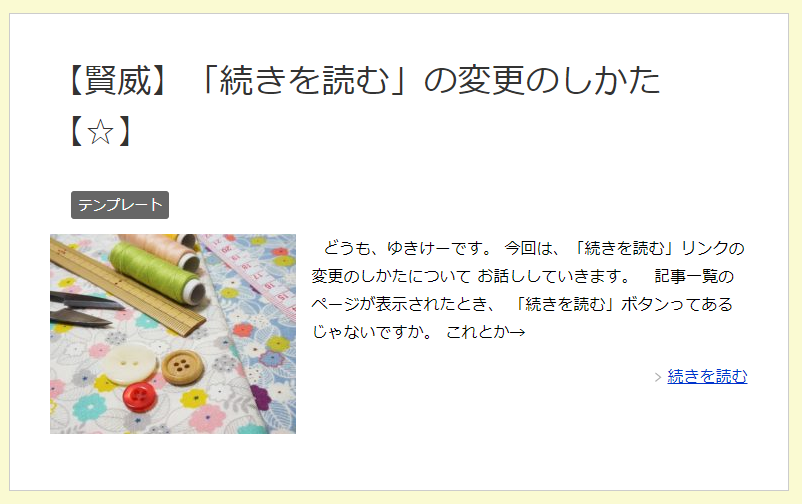
記事一覧のページが表示されたとき、
「続きを読む」ボタンってあるじゃないですか。
これとか→

これです。
これってまぁ確かに悪くないですけど、
実はSEO的にはあまり良くもないんです。
なぜかって、同じページに全くの同一文字が何個も並ぶのは
不自然だからです。
SEOで重要になるのは、検索エンジンの持っている
評価アルゴリズムにとって良い成績のサイトになることです。
この評価基準には、
「色々な文字がいいバランスで入っている事」
つまり自然な形の記事、サイトであるという事です。
ですが先で述べたように、「続きを読む」
という文字ばかりが多く並ぶと、この評価的によくないんです。
なので、この「続きを読む」という文字を、画像に変えてしまいます。
「続きを読む」の文字を画像に変える
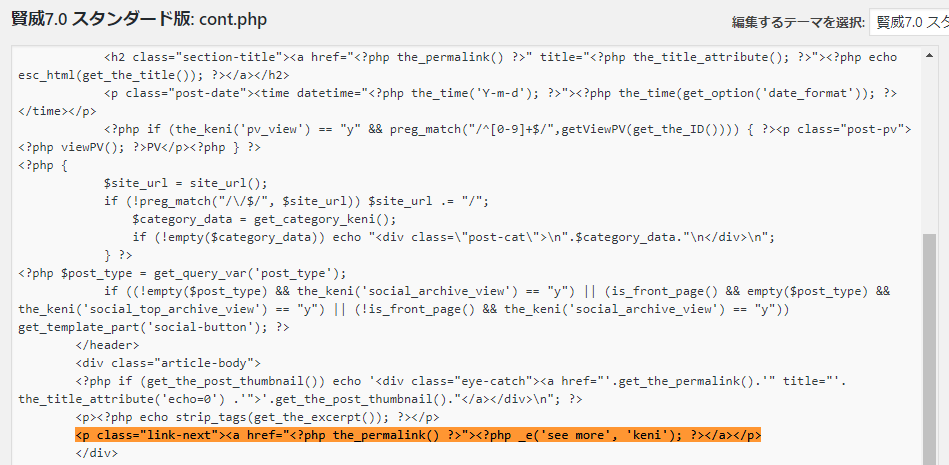
では手順を説明していきます。ダッシュボード画面→外観→テーマの編集へ移ります。
そして左のメニューから「cont.php」を見つけてクリックします。

そのページのコードの中から、以下のコードを探します。
|
1 |
F3キーでページ内検索が開けますので、それを使うと便利ですよ。
見つけたら、その部分をまた以下のコードに、書き換えます。
|
1 |
そして、あらかじめ作っておいた代わりに入れたい画像を
ライブラリにアップロードして、その画像のURLを
変更したコードの”アップロードした画像のURLを記入”
のところにコピペします。
元々入っていた”アップロードした画像のURLを記入”
という文字は消してくださいね。
そしてテーマを保存します。
こうすると、「続きを読む」の文字が画像に変わりました。
ちょっと残ったところを消す
ですが、このままだと代わりに入れた画像の左に>マークが残ったままなんです。
これはまるでシールを上手く剥がせたと思ったら
最後にちょっと残っちゃったくらいに微妙に邪魔なので
綺麗さっぱり消しちゃいましょう。
今度は同じテーマ編集ですが、[base.css]という下の方にある
メニューで行います。

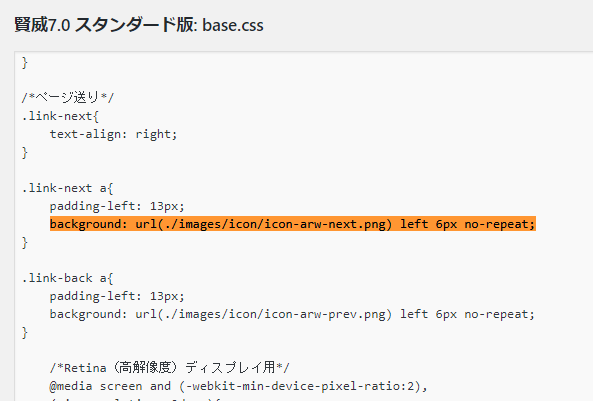
そしてそこでまたF3キーで、下記のコードを探して削除します。
|
1 |
background: url(./images/icon/icon-arw-next.png) left 6px no-repeat; |
最後に
今回はSEO的な観点でも直すべきだったのですが、それに加えサイトデザイン的にも、デフォルトより
オリジナルのものが少しでも多い方が、サイトの雰囲気作りに
なりますし、サイトが自分好みになれば自然と作業もはかどります。
ただの文字より、個性的なボタンのほうがいいですからね。
サイトを唯一無二のあなただけのテーマパークにするためにも、
今回の方法はぜひやってみてください。