どうも、ゆきけーです。
今回は、賢威でのサイトの背景の変え方の応用で、
背景への画像の入れ方をお話しします。
凝ったサイトとかだと、背景が壁紙風になってたり、
独特の画像になってますよね。
あれも、背景に画像を入れています。
また、場所を指定すればサイトの一部分に面白いものを
入れたりもできます。
こういった使い方ができるので、
余裕があれば覚えていってくださいね。
背景への画像の入れ方
では説明していきます。ダッシュボード画面→外観→テーマの編集へ移ります。
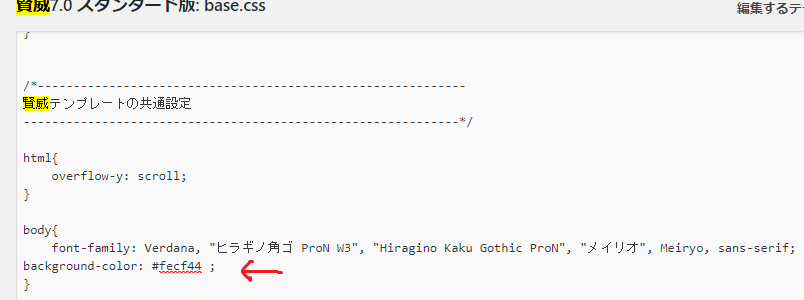
右側にあるメニューから「base.css」をクリックします。
そしてそこから「賢威テンプレートの共通設定」の場所を
見つけます。

そしてそこに、画像のコードを入れます。
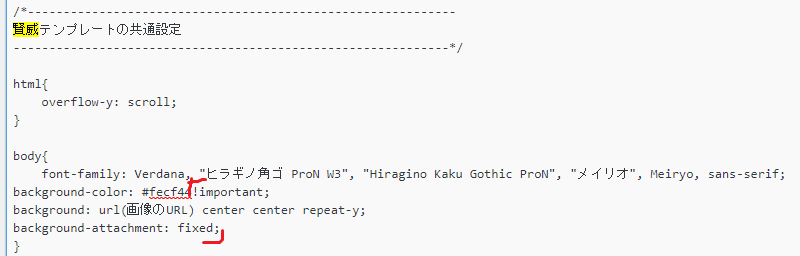
そしてここの
|
1 2 3 |
!important; background: url(画像のURL) center center repeat-y; background-attachment: fixed; |
の部分が、入れるコードになります。
|
1 2 3 4 5 6 |
/*-------------------------------------------------------- 1、サイト全体の背景設定 ------------------------------------------------------*/ #container{ background-color: #e2e9f5!important; background: url(画像のURL) center center repeat-y; background-attachment: fixed;} |
これが完成時のものですね。

そして(画像のURL)となっているところは、
メディアライブラリにある画像のURLを張るところです。
ここに反映させるには、ライブラリに取り込んである必要がありますので
入れたい画像を取り込んでおいてください。
入れる画像について
入れる画像ですが、サイトの背景全体に表示させたいときは画面サイズを測って、ちょうどいいサイズに切ったりして
成形した、背景全体を覆うサイズの画像にします。
一枚の長い画像を用意して、スクロールなどをさせず
ずっと背景にしたい場合は、設定として、上のコードの
「repeat-y」のところを「no-repeat」にします。
|
1 2 3 4 5 6 |
/*-------------------------------------------------------- 1、サイト全体の背景設定 ------------------------------------------------------*/ #container{ background-color: #e2e9f5!important; background: url(画像のURL) center center no-repeat; background-attachment: fixed;} |
別パターンとして、小さいマークを繰り返し表示させる場合は
そのまま「repeat-y」(縦に繰り返し)で大丈夫です。
ヘッダーやフッターも透過させ背景と同じにしたい
この設定では、ヘッダーやフッターの色は別管理なのでその場所は既存の色のままです。
なので、それらも同じ画像にしたい場合は、透明にさせます。
くわしくはこちらの記事で、それらの色の設定方法について
お話ししていますが、ここの色設定で
それぞれの『background-color: #〇〇〇;』という箇所をすべて
『background : none;』に変更します。
【賢威】サイトのメインコンテンツ部分の背景色の変え方【☆】
こうすると、透明になって背景画像が見えます。