どうも、ゆきけーです。
今回は、賢威でのトップページにバナーを入れる方法について
お話ししていきます。
バナーというのは広告という意味で、そのサイトにとって
一番顧客を集めたい場所へ誘導するために
でっかく掲載する画像リンクのことです。
メルマガアフィリエイトの場合は、メルマガへの
登録フォームなどですね。
私のサイトの場合はこれです。

単純かと思うかもしれませんが、
これがあるのと無いのとでは、登録率がぜんぜん違います。
掲載する画像や書いてあるコピーのクオリティにもよりますが、
トップページにあって繰り返し見ることで、
確実に効果があります。
バナーの入れ方
では手順を説明していきます。ダッシュボード画面→外観→テーマの編集へと移動します。
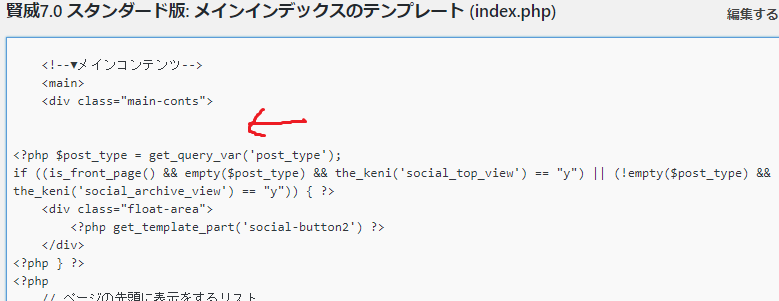
そして「メインインデックスのテンプレート(index.php)」
というメニューを開きます。
そしてページ内検索で「メインコンテンツ」と検索し、
出てきた場所の、画像の場所がターゲットです。

この部分に、バナーにする画像と、メルマガ登録フォームへの
リンクがくっついたhtmlコードを入れます。
このコードの作り方は、
いらない新規投稿の記事を作り、そこに
バナーにする画像と、それに登録フォームへのリンクを
関連付けたものを作ります。
そしてその状態でテキストモードに切り替え、
出来たhtmlコードをコピーすれば出来上がりです。
私の場合はこれですね。
|
1 |
そしてこれを、さっきの場所に貼り付けます。
完成した場面がこちらです。

貼り付けたら、下の「ファイルの更新」を押して変更を保存し、
トップページを見て確認しましょう。
バナーのポイント
バナーに使う画像は、違和感をなくすために、記事の横の長さと同じサイズにした方がいいですね。
何度か別サイズのテスト画像を作って、どのサイズがピッタリなのか
差し替えなおして試してみるといいです。
バナーの形は、ガッチリ正方形とかだと、タテに長すぎる場合が
ありますので、タテ2:ヨコ3の長方形がベターです。
ですが、アイディア次第で適切な形やサイズは変わってきますし、
そのつど最適なものを探っていきましょう。
デザインについても、サイトの方向性や世界観と一致するように
作った方がいいです。
バナーのデザインについては、デザイナーに外注するのも
ひとつの手です。
私も自画像はイラストレーターさんに、バナーのデザインは
デザインもされている素晴らしい実績を持つアフィリエイターの方に
依頼しました。
質のいいバナーは登録率をかなり上げます。
必要だと思ったものには投資する判断力も
大事です。
お金を払うことで、自分の持っていないスキル、
自分がそれを作るためにさいた時間などを浮かせることが出来、
自分がするべき事を効率よくできます。