どうも、ゆきけーです。
今回は、賢威7スタンダード版での
サイト全体の背景の色の変更方法について
お話しします。
ブログをジャンルやテーマを決めてやっていくと、
当然、そういったジャンルに沿った
サイトカスタマイズをしたくなります。
そうなるとやはり、背景画像も変えたくなりますよね。
でも背景変更するにはコードとかいじらないといけないし・・・
と、あまりやる気が起きないですよね。
この記事でサイトの背景の変更方法について
書いていますので、安心してやってみてください。
背景の色の変更方法
ではやっていきます。ダッシュボードから「外観」メニューの「テーマの編集」を開きます。
そして左側メニューの下の方に「スタイル」とあります。
そこに「base.css」というのがありますので、そこを開きます。

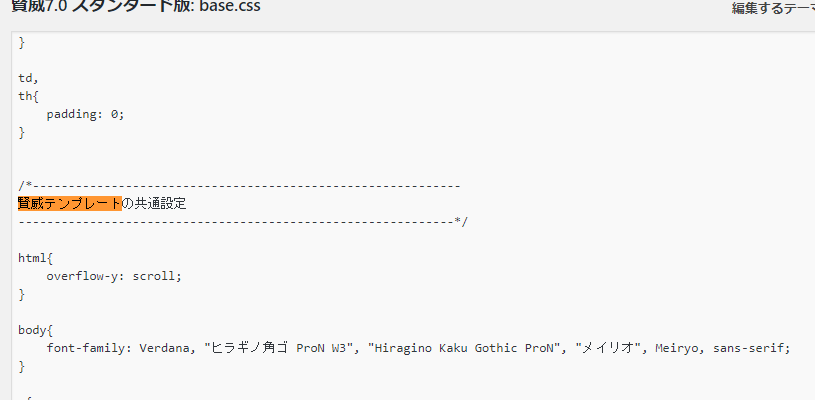
そしてそのページの中から、画像の場所を探します。
Ctrl+Fでサイト内検索が出るので、「賢威テンプレート」とか入力して
検索してみるとカンタンですよ。
そしてそこの、
body{
~~~~~~~~~~~~~~~~~~~~~
}
っていうところがありますよね。
そこの、
~~~~~
と
}
の間、つまり↑の「と」の部分に改行して新しく場所を作って
そこに入力します。
そして入力するコードが、
|
1 |
background: #e4dccc ; |
これです。
これはbackgroundと書いてある通り、
サイトのバックグラウンドの色を決めるコードです。
そしてその#から始まるコードが、色のコードです。
このコードはhtmlで決まっているので、
「htmlカラーコード」って調べて、お好きな色に対応したコードを
入力してください。
そして入力後がこちらです。

入力したらファイルの更新を押します。
これで手順は完了です。
変更されない場合
ですが、場合によっては上記の方法でも変更されない事があります。その時は、別の場所の色指定が適用されていると考えられますので、
どの場所の色指定が適用されているのかを突き止めて
変更します。
正直、ここからはパソコンのエラーの原因調べのように
地道です。
ですがこれもサイトをデザインアップするため、
ひいてはビジネスのため、地道に原因究明していきましょう。
方法としてはシンプルです。
そのメニュー内をページ内検索して、色指定に関わる場所を片っ端から
色変更をして確かめていき、サイトの背景と関係無い場所のものは
元に戻す。
そうしてしらみ潰しにやっていきます。
サイト内検索ワードは「color: #」にすると、
色指定してある所だけがピックアップできます。
#333;や#999;など、何度も見るコードは確実に違うので
無視して結構です。
少し大変ですが、必ず見つかります。
がんばりましょう。