どうも、ゆきけーです。
今回は、賢威7で個別記事の上下にバナーを設定する方法を
ご説明します。
バナーというのは、そのサイトで一番重要な項目で、
一般的には商材やそののレビュー記事へのリンクだったり、
メルマガ登録へのリンクになっている画像のことです。
私のサイトの場合だと

ここです。
ここは記事を読んだときや記事を読み終わった後に表示されるので、
必ず入れておきたいところです。
では、説明に入りますね。
個別記事上部への入れ方
ダッシュボードの「外観」メニューの「テーマの編集」をクリックします。そしてその画面の右側の一覧から
「個別投稿」(single.php)のメニューを開きます。

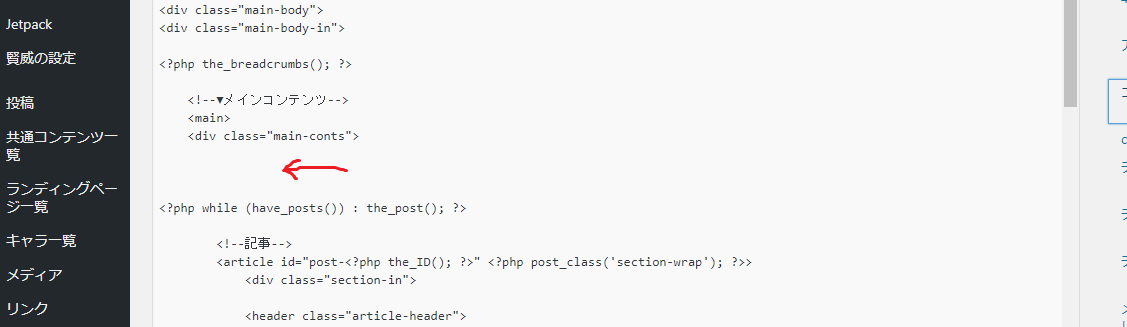
そしてそこから、下図の場所を見つけ出します。

そしてそこに、バナー画像と、画像のリンク先として、
メルマガの登録フォームへのリンクを付けたものを貼り付けます。
この画像とリンクのhtmlの作り方は、
いらない新規記事を作って、そこで画像を張って
その画像にリンクを張って作ったものを、テキストモードにして
見ることで、htmlコードが見れます。
それをコピペすればいいですよ。
注意※
この方法でメルマガへのバナーを作るためには、必然的に
メルマガスタンドへ登録してメルマガを発行している必要があります。
(メルマガ登録フォームへのURLを取得している必要があるため)
なので現段階でメルマガスタンドを契約していない場合は、
先にやっておきましょう。
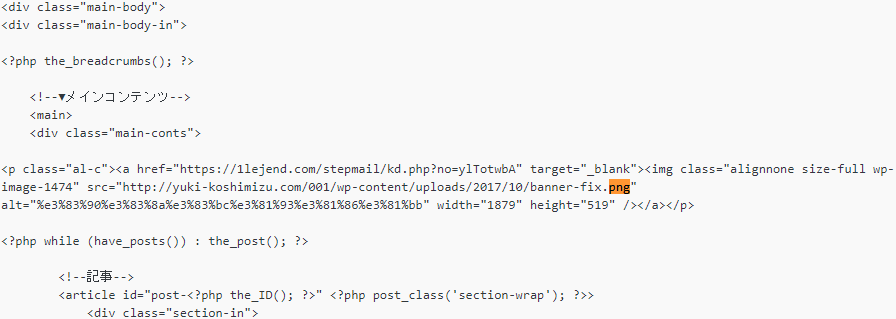
そして張ったのがこちらです。

そしてページ下にある「ファイルの更新」を押せば完了です。
下部への入れ方
次に、下部への入れ方を説明します。これも同じ個別投稿(single.php)を開きます。

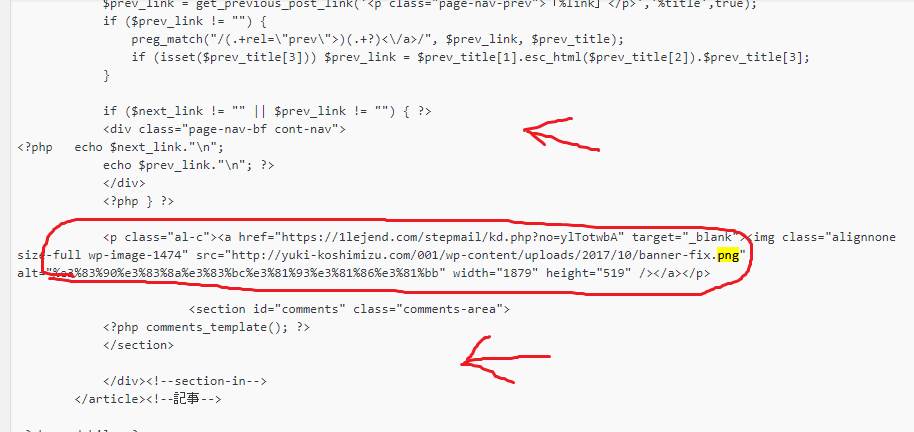
このあたりに挿入します。
この下部については、挿入場所が微妙に違う場合もあります。
(プラグインなどを入れたことでコードが追加されていて、
必ずしも全員が同じhtml配置ではない場合があります。)
何度か入れなおして、いい位置になるように微調節するのがいいです。
最終的に、本文とコメントの間に入っているといいです。
調節方法
今回のようにテーマをカスタマイズする時は、コードを消したりして間違ってしまうと、
サイトレイアウトが崩れてしまう場合があります。
なのでカスタマイズを行う前に、そのページのコードを全て
【テキストエディタ】などの、html作成に対応したソフトにコピーして
万が一の時の予備としておくのをオススメします。
(普通のメモ帳では対応していないのでだめです。)
以上、個別記事の上下にバナーを表示させる方法でした。