どうも、ゆきけーです。
今回は、目次を簡単に作ってくれるプラグインについて
お話ししていきます。
複雑な要素が入った話題や、丁寧に段階を踏んで
説明しようとすると、記事がどうしても長くなりがちですよね。
そうなると、読者も「どこがどういう話だっけ?」
って迷いますし、長くて後でその記事を読み返そうにも
目次が無いと0からまた最後に読んだ場所を
探し直さなければならなくなります。
そうなっては読者の快適さもダダ下がりしてしまいますし、
記事を書いても全部読んでもらえず、
伝えたいことを分かってもらえなくなってしまいます。
なので、長い記事や複雑なことを説明した記事には
目次は必須です。
目次を簡単に入れられるありがたいプラグインとして、
今回は「Table of Contents Plus」を紹介していきます。
Table of Contents Plusとは
通常目次を作るのは少し面倒なのですが、このプラグインは、なんと面倒な目次を自動で作ってくれます!
普通に見出しを作っていれば、自動で生成されるので
すごい便利なんです。
さっそく導入方法から説明していきますね。
導入方法
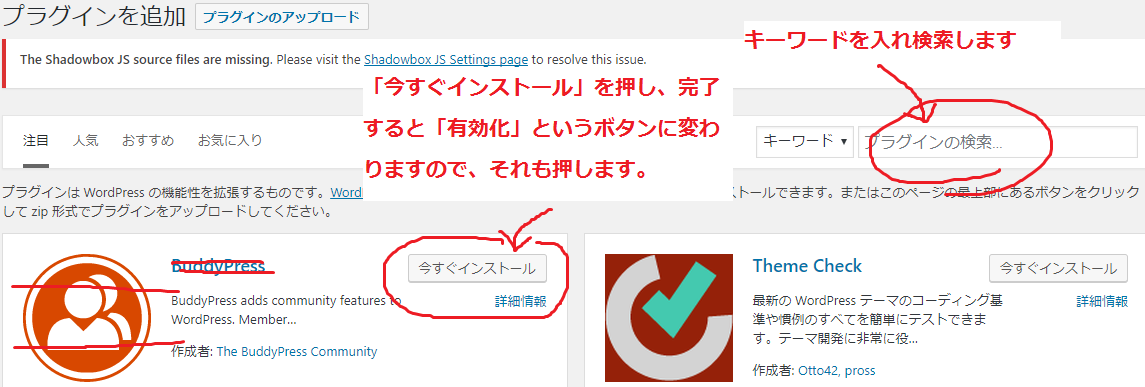
導入方法については、このプラグインはプラグイン検索で見つけることが出来るので、
ダッシュボード→プラグイン→新規追加で
プラグイン検索画面へ移動します。
そしてページ右上の検索欄で
「Table of Contents Plus」と入力すれば
見つけられます。

あとはインストール、有効化でOKです。
設定方法
ダッシュボードから「設定」→「TOC+」の項目を探します。無ければ格納されていますので、「設定」メニュークリックし、
設定画面になってから新たまえてメニューの「設定」の下に
ずらっと並んでいる項目の中から「TOC+」を探し出せると思います。
そのページが設定画面です。

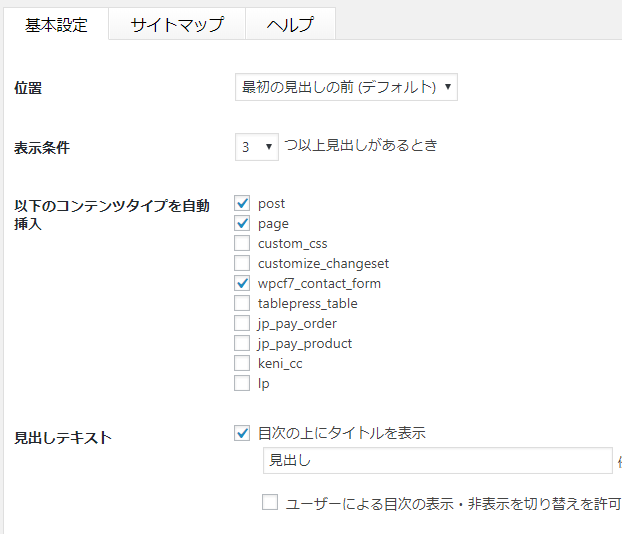
主にここでの設定する項目について説明します。
位置
ここは、見出しを記事のどの場所に出すかという設定項目です。見出しというのは、多くの場合、記事の前文、序章といいますか、
さわりの後に来ます。この序章には見出しは付けない事が多いので、
ここは「最初の見出しの前(デフォルト)」にします。
表示条件
ここはその記事の中で何個以上見出しがあった時に目次を生成するかの条件です。
あまり見出しが無い短い記事に付けるのも
逆に目次によって「記事内容が少ない」と思われる
かもしれませんので、3つ以上に設定しておきます。
見出しテキスト
ここは、目次のタイトルを決めるところです。「見出し」でもいいですし、「一覧」とか
「概要」とか「全章」とかでもいいですね。
お好みなものをどうぞ。
プレゼンテーション
これは、見出しのデザインを決める場所です。これもお好みで大丈夫です。
カスタムの部分は、対応した場所の色を決める項目で
カラーコードを入力して、好きな色に変えられます。
これら以外の設定項目は、特に変更しなくて大丈夫です。
使い方
使い方はとってもシンプルです。普通に記事作成していって、見出しを作っていけば、
上の「位置」項目で設定した場所に自動で見出しが
生成されます。