どうも、ゆきけーです。
今回は、記事作成する時にあると便利な
htmlタグを、たくさんボタンにして手軽に押せる
ようになるプラグインについてお話ししていきます。
ワードプレスの記事作成画面にある文字装飾をするボタンって、
初期状態だとかなり少ないですよね。
もう無料ブログ以下です。
これではhtmlを学ばなければ記事の見た目に関しては
無料ブログ以下になってしまいます。
ですが毎回htmlを打ってもいられませんし・・・。
しかし!ワードプレスはその為にプラグインによる
豊富な拡張機能が搭載されています。
欲しい機能があったらとりあえずプラグインを探すのが一番です。
なのでそもそも、初期状態で使うのをあまり想定されていません。
逆に無料ブログは基本的にそのままずっと使うので
初期状態である程度使い勝手が良くないといけません。
このあたりが無料ブログとワードプレスの
使い勝手の一番の違いですね。
ですので、htmlをいちいち打たなくても
手軽な文字装飾ボタンがたくさん欲しい!
という私のような人のために、今回のプラグインを
ご紹介いたします。
「TinyMCE Advanced」です。
TinyMCE Advancedについて
このプラグインは、インストールすることで大量の文字装飾プリセットを
記事作成画面に出現させることができる
プラグインです。
どれも使い勝手がよいものばかりです。
更に、項目を追加で入れることも出来ます!
これで記事作成画面の使い勝手はグーンと上がりますので、
ぜひ入れておきたいです。
導入方法
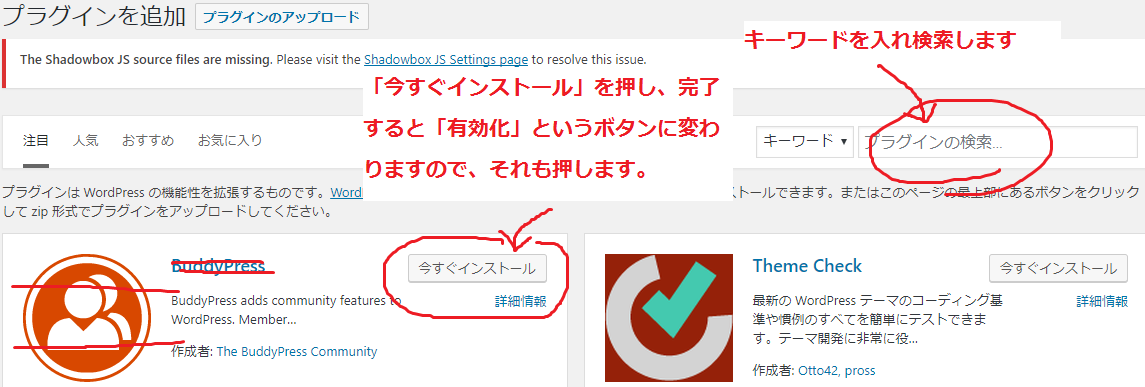
導入方法については、プラグイン検索で見つけることができます。
なのでダッシュボード>プラグイン>新規追加で
プラグイン検索画面に行きます。
そしてページ右上にある検索バーに
「TinyMCE Advanced」と入力すれば
見つけることが出来ます。
あとはインストール、有効化を押せば導入は
完了です。

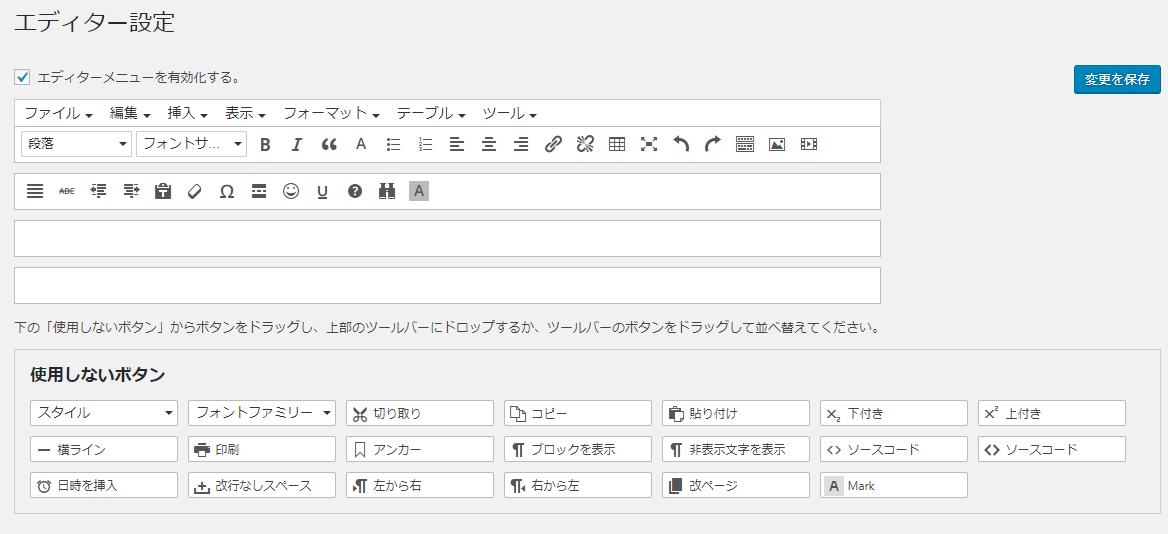
設定方法
インストールが完了すると、ダッシュボードの「設定」メニューに
「TinyMCE Advanced」の項目が出てきますので
そこをクリックします。
そこが設定画面です。

ここで下の「使用しないボタン」から、欲しい機能のボタンを
好きな並びでドラッグ&ドロップするだけで、
ボタンが追加できちゃうんです。
いらないものは「使用しないボタン」にいれればOKです。
設定したら、右側の「変更を保存」ボタンを押して完了です。
これで効率よく記事作成して、どんどん
ブログに蓄積させていってください。