どうも、ゆきけーです。
今回は、ブログのサイドバーにあるカテゴリーの
順番を並び替えられるプラグインについてお話ししていきます。
人は普通、上から順に基本~応用のように、
上ほど本質、下ほどテクニックのように見やすい傾向があります。
目次なども上から下に話が流れてきますよね。
ですがそうでなく、一番上にツールのような脇道のカテゴリがあって
下の方に「基本」とか「マインド」とか大事なこと、
最初に知っておいてほしい基本説明や本質的な事があると、
読者はつい上から見てしまって知識の吸収がスムーズになりません。
また上の方が文字数が少なく、下の方が文字数が多い
というのも、いま話したような基本→応用の法則と
合っています。
「絶対入れておきたいワードプレスのプラグイン」
・
「知っておきたいマーケティング用語」
・
「ビジネスの基本」
だと、ちょっと見にくいですよね。
これが見やすさなんです。
見やすいカテゴリーというのは
学びやすさにつながります。
そこで便利なのが、
「Category Order and Taxonomy Terms Order」
というプラグインです。
このプラグインは、通常は変えられない
ワードプレスのカテゴリーを
自由に移動させられるプラグインです。
これを使えば、簡単な操作でカテゴリーを
見やすくすることができます。
それでは導入していきます。
導入方法
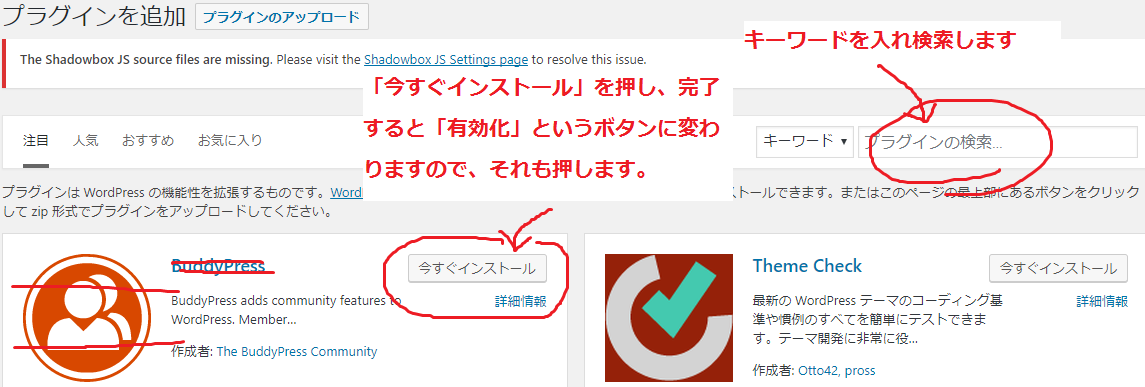
このプラグインはプラグイン検索で出てきますので、ダッシュボード>プラグイン>新規追加で
プラグイン検索ページに行きます。
そして右上の検索欄に
「Category Order and Taxonomy Terms Order」
と入力して、出てきたものをインストール、有効化
すれば完了です。

使い方
このプラグインは設定は必要なく、すぐ使えます。ダッシュボードのメニューの
「投稿」メニューにマウスを乗せると
メニューが表示され、
「Taxonomy Order」と出ますので、クリックします。
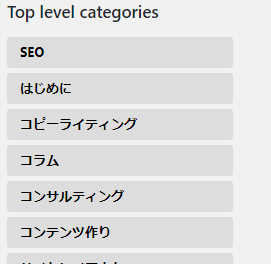
すると出るのが、カテゴリーの移動画面です。

ここで並んでいるカテゴリーを、
好きなようにドラッグ&ドロップすれば
並び替えられます。
しかも、親カテゴリーを移動させると
子カテゴリーもくっついて移動させられます。
当然、子カテゴリーも移動させられます。
ちなみにこのプラグインの前身である
「Category Order」では子カテゴリーは
非常に移動させるのが面倒で、
子カテゴリーどうしでしか移動できませんでした。
すごく便利になりました。
このプラグインを使って、
見やすいカテゴリーを作ってくださいね。