どうも、ゆきけーです。
今回は、ワードプレスに取り込んだ画像の編集方法について
お話ししていきます。
普通は、ブログとかに画像を取り込むのって、
あらかじめ画像ソフトとかで整形してから取り込みますよね。
無料ブログとかでは画像加工はあまり機能が無いですし。
ですが、ワードプレスでは、ある程度なら画像を取り込んだ後でも
加工が出来るんです。
どんな加工ができるのかが分かっていれば、
あとはワードプレスで加工すればいいやーって出来るので、
時間短縮になります。
この際にワードプレスの画像加工についても
学んでいきましょう
見出し
ワードプレスでの画像加工
では画像の編集を見ていきましょう。ダッシュボードからメディア→ライブラリと移ります。
そして加工したい画像をクリックします。
すると、ポップアップが出て来ます。

その画面の、表示されている画像の下にある
「画像を編集」ボタンを押します。
すると、「添付ファイルの詳細」という編集画面に移れます。

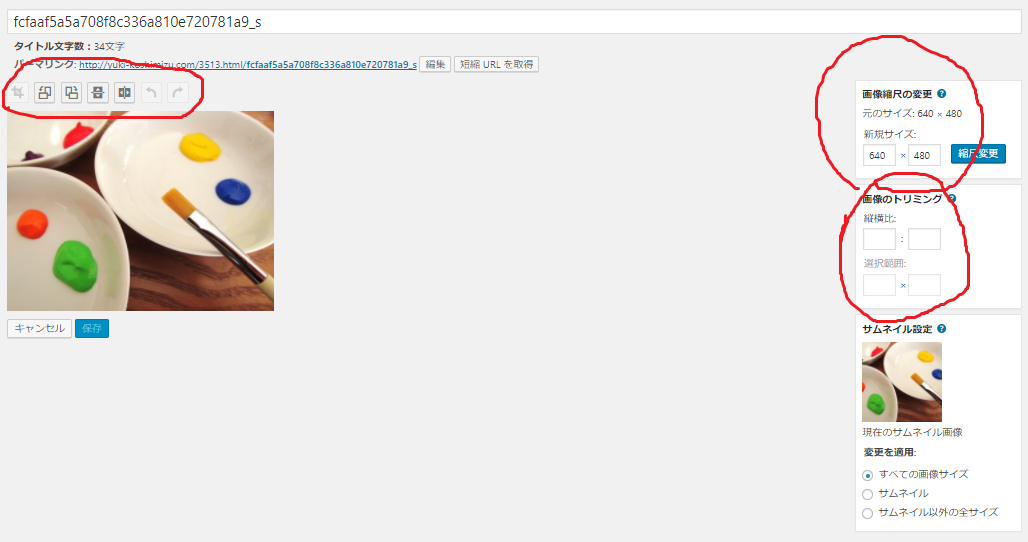
では、編集画面で出来る事を見ていきます。
トリミング
これは切り取りにも近いものです。自分で自由にクリックとドラッグで点線のサイズを決めてその形に
切り取れます。
切り取り方は、最初に画像をクリックして、
そのあとクリックしたままマウスを動かして
形を決定し、決まったら左上アイコンの一番左にある
⇔みたいなマークをクリックします。
すると、その形に切り取れます。
画像のトリミングの細かい操作
更に、編集画面右側にある「画像のトリミング」という名前の
縦横比と範囲選択ができる項目があります。
これは、トリミングで点線による範囲選択をしたあとに
使用できる項目で、その選択した点線の範囲を
細かく微調整できます。
具体的には、点線の範囲を更に縦横比が設定できる項目、
点線の範囲を更にピクセル単位で数字を入力して
正確な画像サイズを切り取ることが出来ます。
これによって、画像のサイズや縦横比にこだわりたい
場合にも対応できます。
反時計回りに回転・時計回りに回転
トリミングの右側にあるアイコン2こが、それぞれはん時計周りと時計回りに
画像を回転させるボタンです。
上下に反転・左右に反転
回転ボタンの右側にある2このボタンが、それぞれ上下、左右に画像を反転させるボタンです。
もどる・すすむ
これが最後の2コのボタンで、↶と↷の方向に動かすのですが、
これによって今まで行ってきた加工を
やる前に戻ったり、やった後に行くことができます。
画像縮尺の変更
右上にある項目が、画像の縮尺、つまり全体のサイズを変更します。拡大と圧縮と言い換えることもできます。
この操作はそのとおり、指定したピクセル数で
画像全体の大きさを変更できます。
これは全体なので、縦横どちらかのみ拡大などはできません。
あとこの操作だけは、上記のもどる・すすむでは戻れません。
縮尺の変更をした後にのみ表示される、
「元の画像を復元」という操作によって元に戻せます。
いかがでしたでしょうか。
色調を変えるとかは出来ませんでしたが、
主にブログ掲載の時に必要になる
リサイズ面に関しては、かなり細かく調節できますね。
最後にですが、加工した画像は、画像の下にある「保存」を
押して保存しておいてくださいね。