どうも、ゆきけーです。
今回は、ウィジェットでも記事投稿と同じく
エディターが使えるプラグインについてお話しします。
ウィジェットってなにかと色々と載せますよね。
自己紹介から告知やら何からと。
特に私の場合は東北姉妹を使っているので
それについてトップページでそのことを
表示しておいたほうがいいですし。
それにリンク付き画像とかを載せるのもいいですよね。
でも、それを作るには、ウィジェットだけで完結するには
少し難しいですよね。
ウィジェットは、初期状態では、
そういった文字などを載せることや、
htmlを載せるのは「テキスト」のウィジェットしか
ありませんから。
ただのテキストでも出来ないことはありませんが、
記事投稿では色々と便利なボタンとかビジュアルエディターが
使いやすくていいですよね。
あれを使うとリンクを付けたり画像を張ったりするのも簡単ですし。
なので以前は私は、ウィジェットに装飾付きの文章や
リンクや画像などを入れるときは、
いらない新規投稿画面を開いて作ってから、
そのhtmlをコピペして作ってました。
二度手間でしたね。
そこで今回紹介するのが
「Black Studio TinyMCE Widget」
というプラグインです。
このプラグインなら、ウィジェットで
そのままエディターが使えるので、
ウィジェット内で完結し、記事作成と同じ感覚で
ウィジェットが作れるのが一番の長所です。
必ず役に立ちますので、ぜひ入れてみましょう、
導入方法
では、導入方法とについてお話しします。Black Studio TinyMCE Widgetは、プラグイン検索で出てきますので、
ダッシュボードからプラグイン→新規追加へ移動し、
右上の検索欄に「Black Studio TinyMCE Widget」と入力して
検索すれば出てきます。
見つけましたら、インストールボタンを押し、
それが出来たら次にそのボタンが有効化のボタンに変わりますので
それも押すことで有効化も完了です。
使い方
では使い方に移ります。まずはウィジェット画面に行きます。
ダッシュボード画面→外観→ウィジェットと移ります。
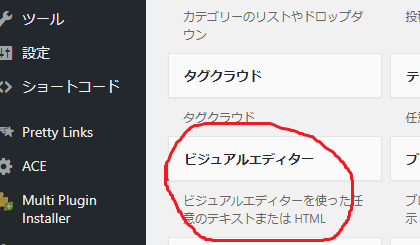
そしてウィジェットに入れられるパーツの一覧を探すと、
ありましたビジュアルエディターです。

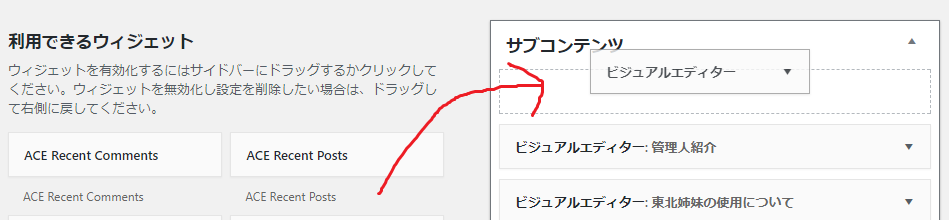
これをドラッグ&ドロップして、右側にある
サブコンテンツって所の、好きな場所に置けば準備完了です。

あとは普通の記事作成画面のように使えます。
中央詰めとかも調整でき、スペースを空けるのも
記事作成と同じくできます。
これでウィジェットがすごく簡単に作れる上、
むしろウィジェットを作るのが楽しくなって色々と
たくさん入れすぎちゃうかもですね(笑)