どうも、ゆきけーです。
今回は、サイドバーの簡単な作りかたをご紹介します。
まずサイドバーとは、

こういった場所にある文章のことです。
ウェブ心理学でもよくこの場所を利用したテクニックがあり、
実際に訪問客が最も見る場所でもあります。
なのでこのサイドバーは色々と趣向を凝らして作ることが必要になります。
サイドバーを作るには、
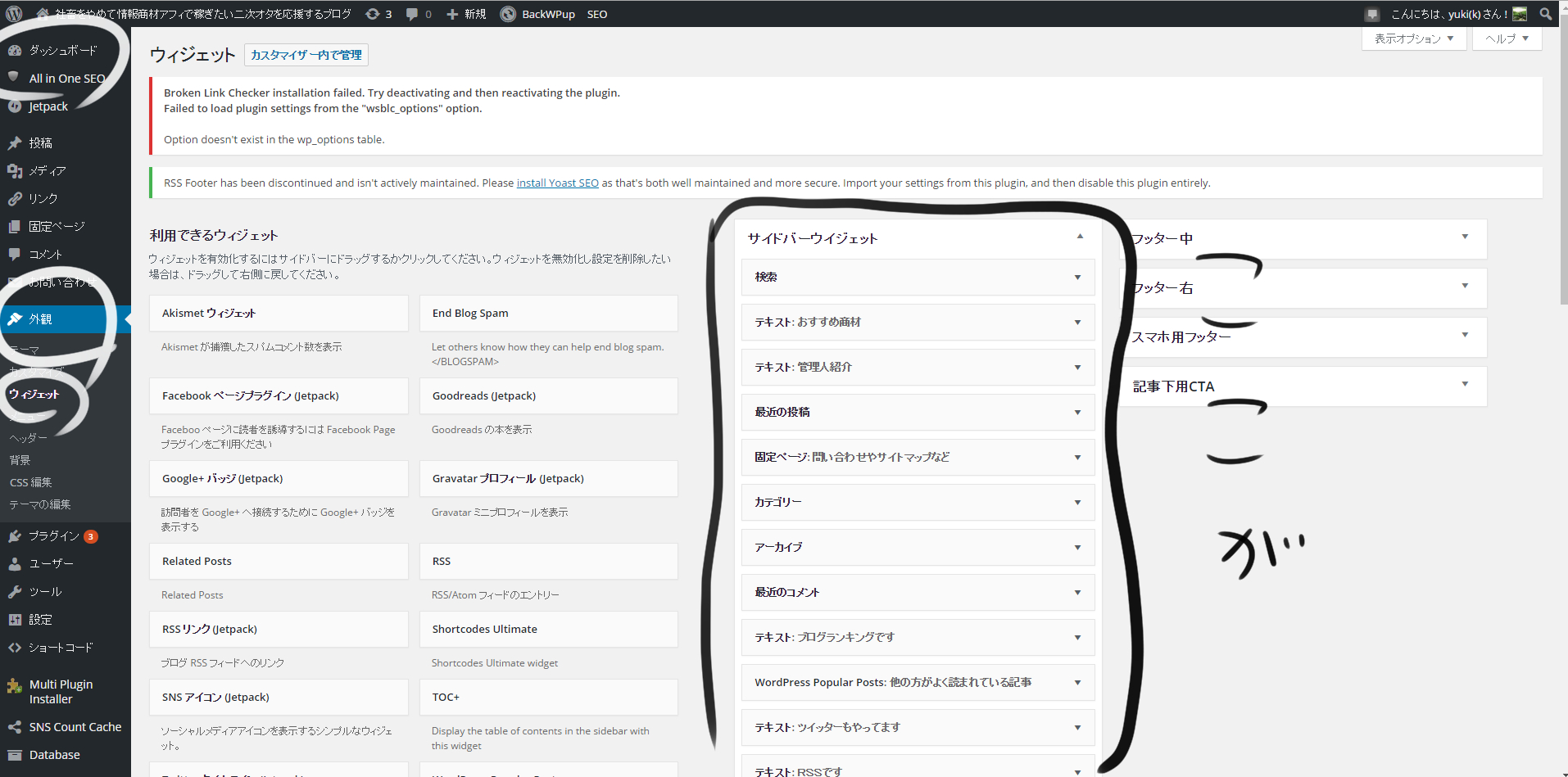
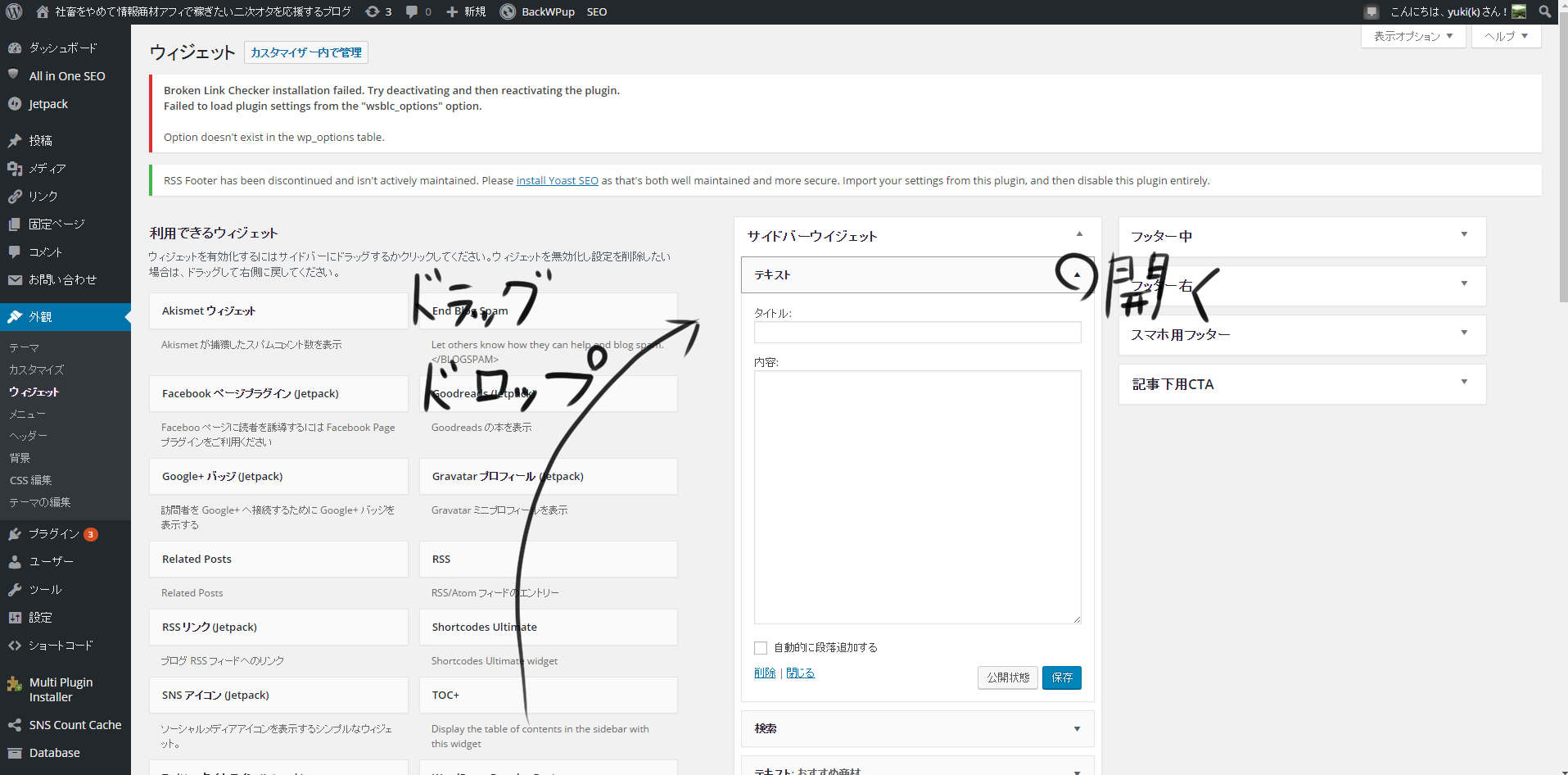
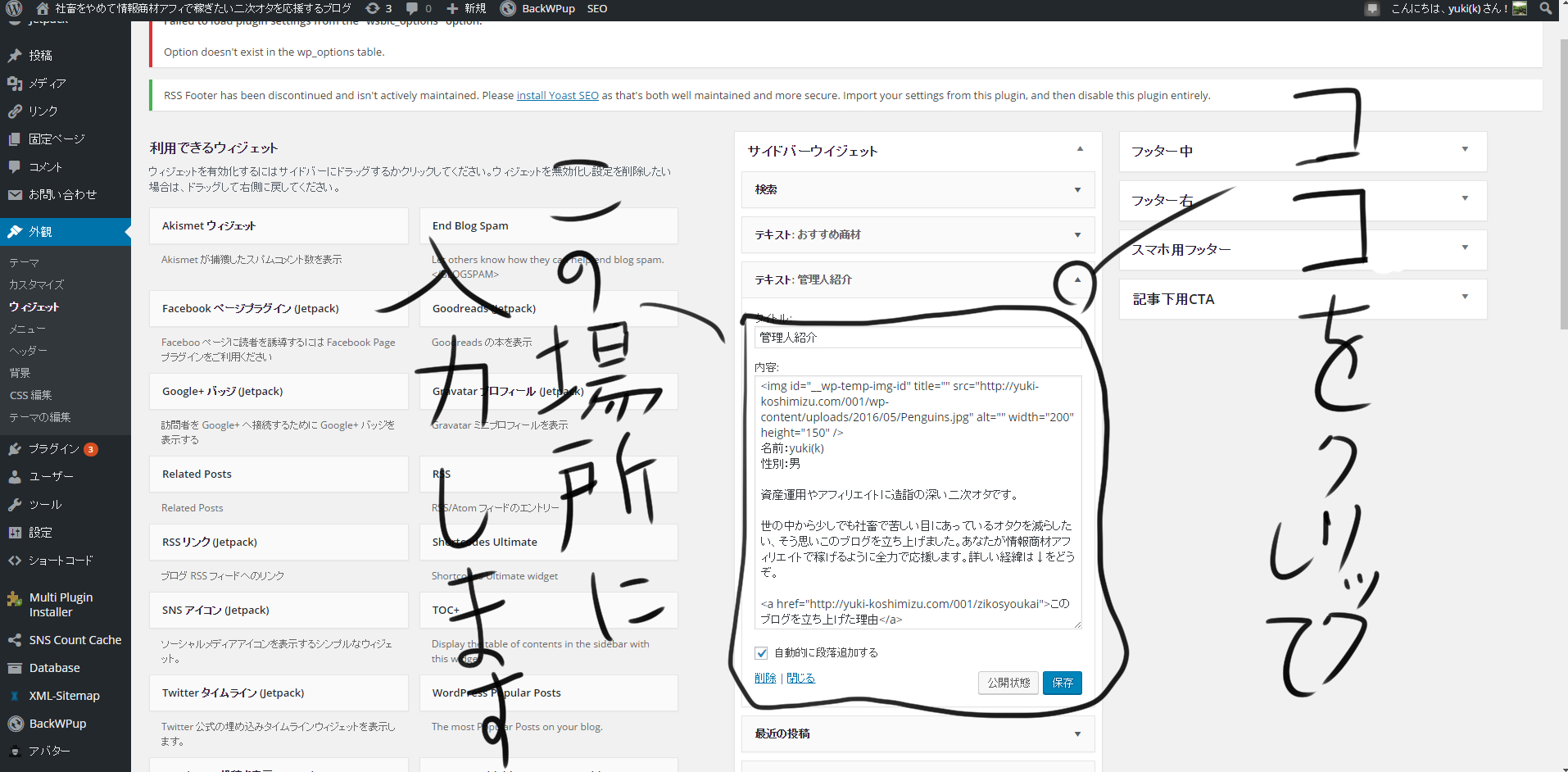
ワードプレスのダッシュボード画面にある外観>ウィジットから入ります。

上の画像にある、サイドバーウィジットという所でサイドバーを作ります。
画像左側にある色々なタブを、ドラッグ&ドロップして、
サイドバーで欲しい場所持っていきます。
一番テキストが使い勝手がよいので、作る場合はテキストを使うとよいでしょう。
いざサイドバーを作ってみよう!
と意気込んでみても、HTMLなどが最初は分からず、
調べながらコ-ドの直打ちをするのもいちいち面倒です。
言ってしまうと、最初のうちはHTMLの知識は、
なんとなく頭に入れておく程度で構いません。
というのも、最初のうちはサイトデザイン自体は気にする必要は無く、
とにかく知識を吸収し、ブログに記事を貯めていったり、
メルマガを発信していく段階だからです。
サイトに客が入り始めたら、
賢威などを購入して試行錯誤してみてもよいでしょう。
とはいえ、サイドバーはブログでも大事な部分のひとつで、
仮置きでも早めに作っておいたほうが良いです。
そこで、HTMLの知識が無くても
サイドバーを作る為のテキストが作れる小技を紹介します。
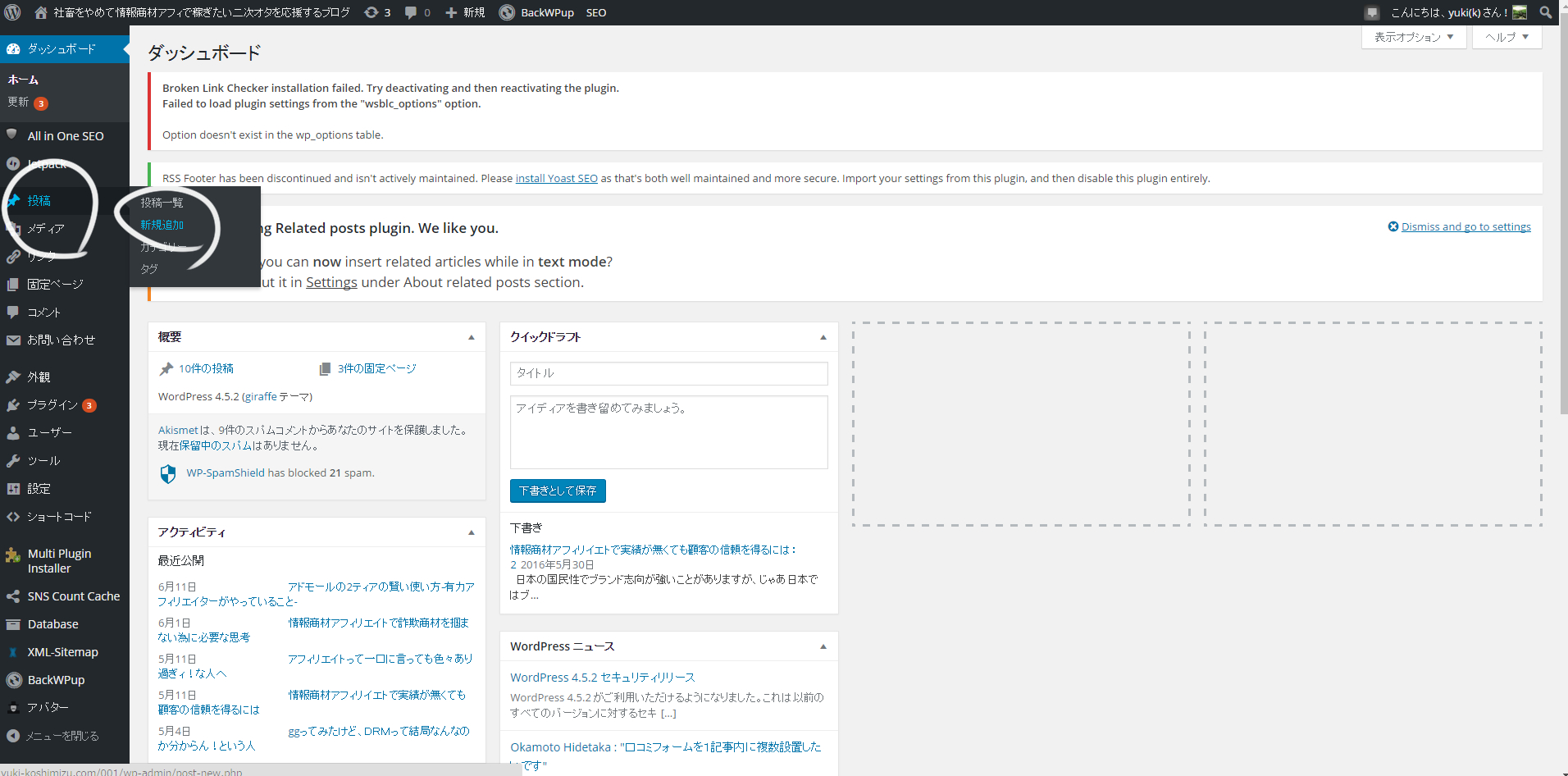
まず、ダッシュボードの投稿から新規追加をして
新しく記事を作る画面にします。

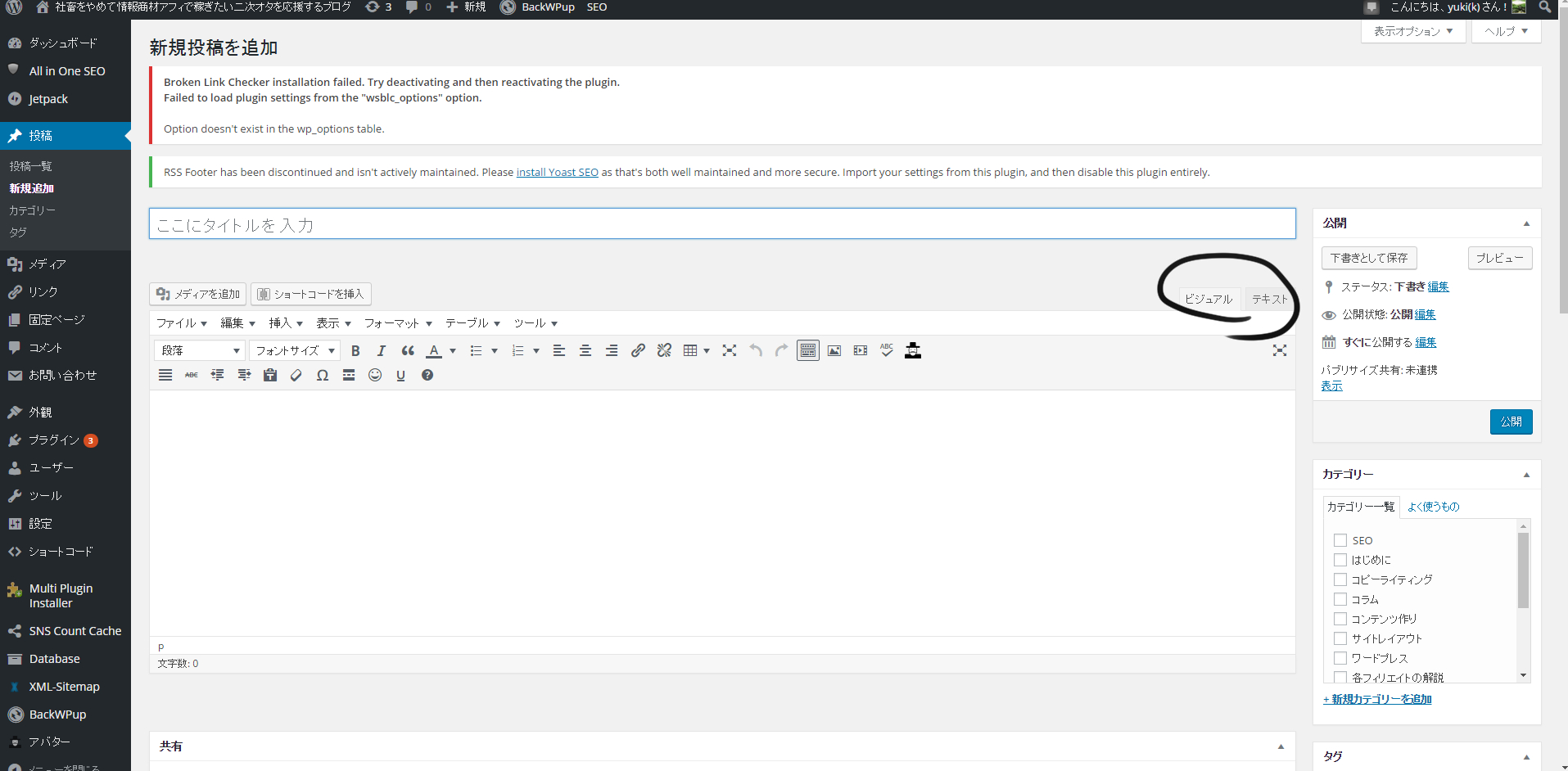
そして、本文を書く部分が「ビジュアル」になっていることを確認します。

確認するには、記事作成画面のパーマリンクなどのある場所の右端です。
画面右上の近くですね。
ここには「ビジュアル」と「テキスト」というタブがあり、
無料ブログのようにただ文字を打ったりして記事を書くには
「ビジュアル」タブにして書きます。

「テキスト」というタブは、HTMLのコードを直接入力できる画面になります。

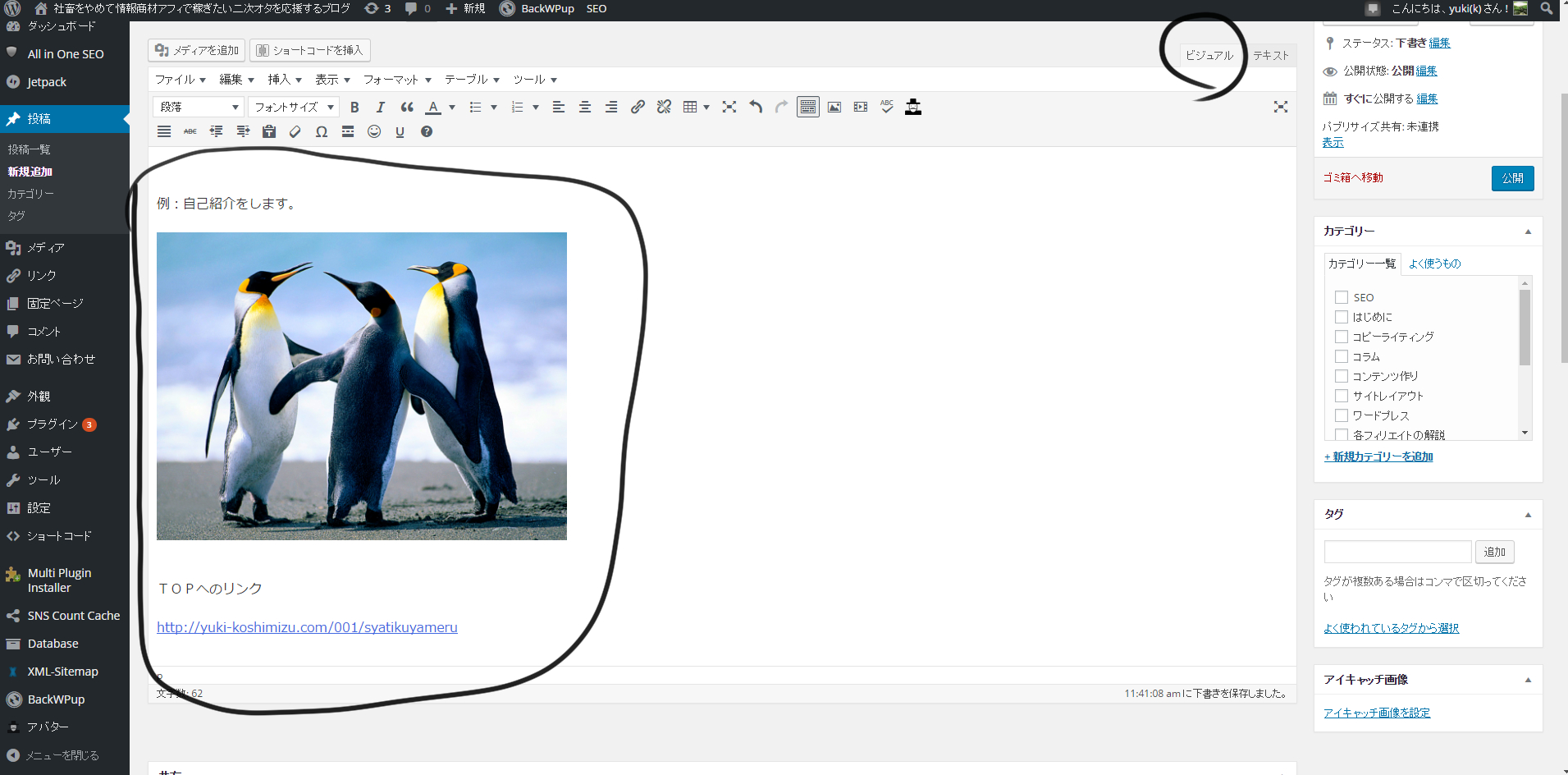
サイドバーに載せたい文章を作ります。
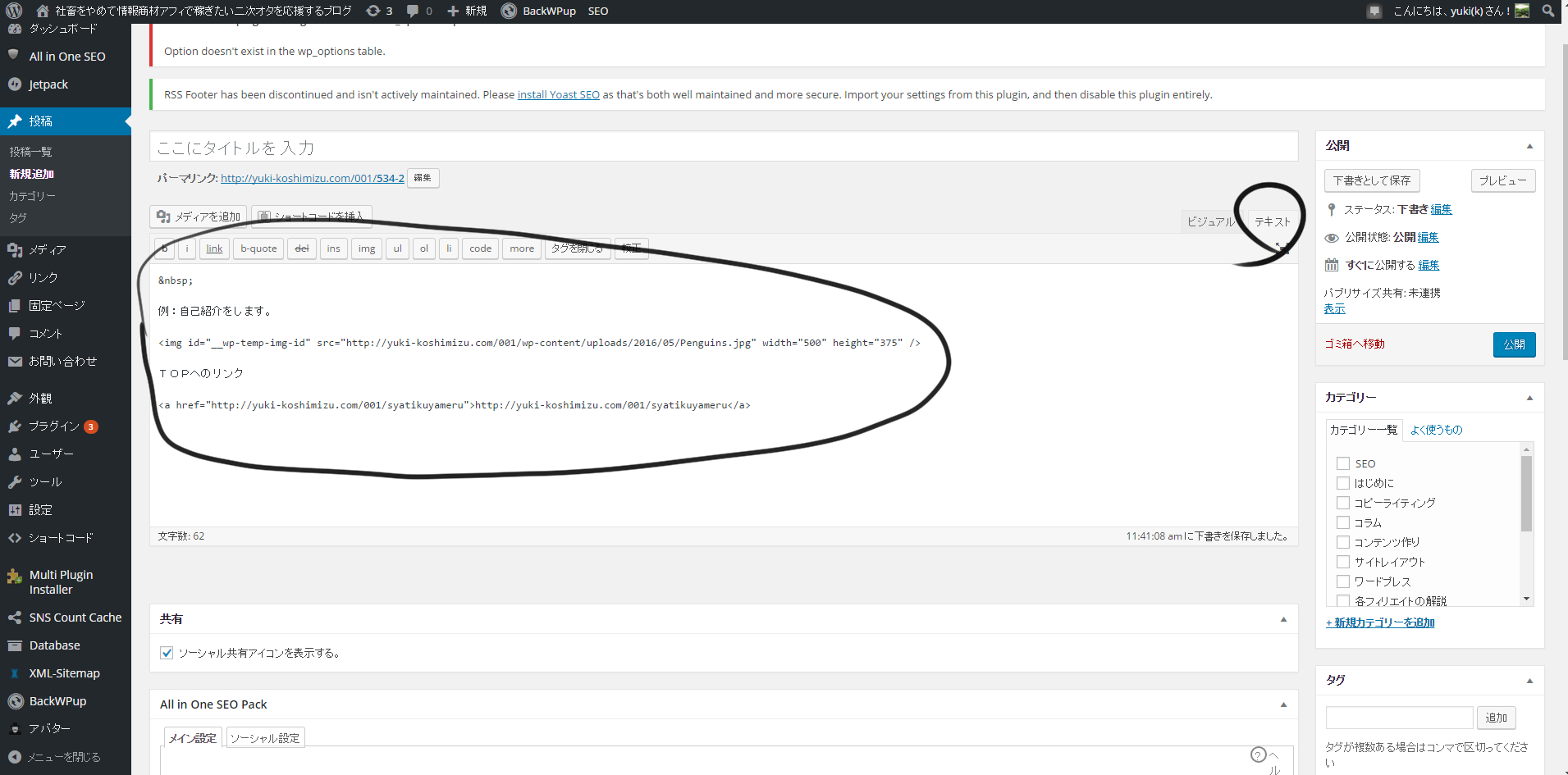
作った後、「テキスト」タブをクリックして移ります。
すると、作った記事がHTML形式になっていることが分かります。
これはそのまま置いておいて、
別タブでウィジットのサイドバーに、「テキスト」をドラッグ&「ドロップで挿入します。
場所は入れたい位置で構いません。

開いたウィジットの「内容」の欄に、
先ほどのHTML形式になっている文章をコピーペーストして貼り付けます。

そのまま右下の「保存」を押して保存します。
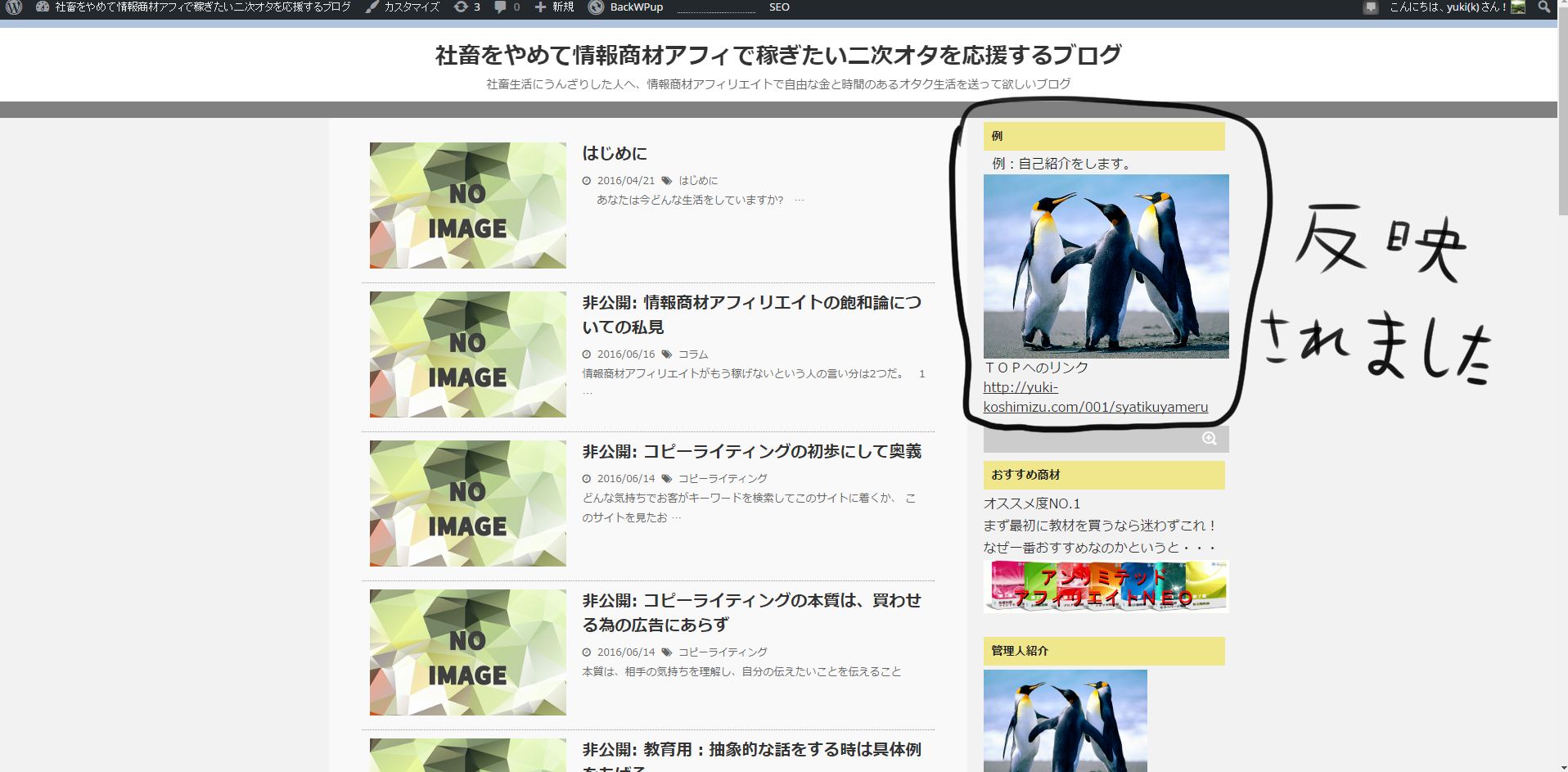
確認の為、サイトトップ画面へ移動します。

反映されていますね。
基本的にこのようにサイドバーを作っていくと、簡単にできます。
アフィリエイターのサイトには、ノーマルの状態では色々と凝ったものがありますが、
少なくとも数万円稼げるようになるまでは、気にする必要はありません。
ああいう凝ったサイトは、テンプレートを導入したり、またテンプレートを元に自分で改造、
またはウェブデザイナーに外注するなどしています。
ある程度稼げるようになるまでは記事作りに専念した方が良いです。