ゆきけーです。
今回は、インフォトップから生成できる、
商材リンクの、ブログへの張り方についてお話しします。
基本的には、生成されたリンクを張るだけなのですが、
あなたが普段やっている通り、普通にリンクアドレスをコピペするのとは違い、
HTMLが使われていることが多く、
普段の感覚でそのままコピペすると、リンクが機能しません。
そこも踏まえながら、リンクの生成方法を説明していきます。
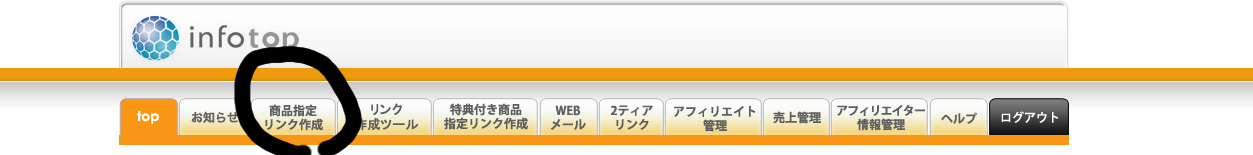
まず、インフォトップにアフィリエイターでログインします。
そして、管理画面の上側にある、
「商品指定リンク作成」のタブをクリックします。

すると、リンクを生成したい商材を検索する画面になりますので、
キーワードを入力して検索します。
欲しいリンクの商材を見つけたら、
商材ごとに「生成」ボタンがあるので、
そこをクリックしてリンクを作成させます。

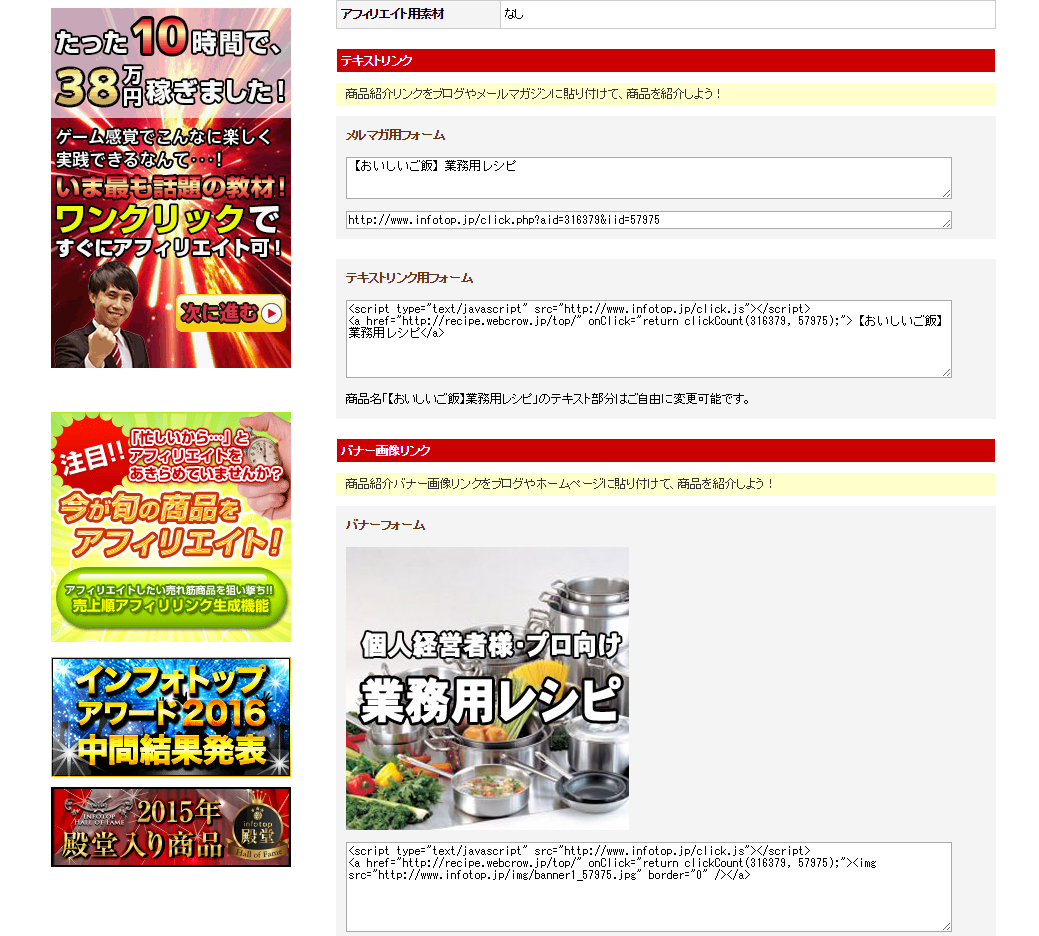
様々な媒体用のリンクが載ったページに飛びますので、
欲しい媒体のリンクを欄内すべてコピーしてブログにペーストします。

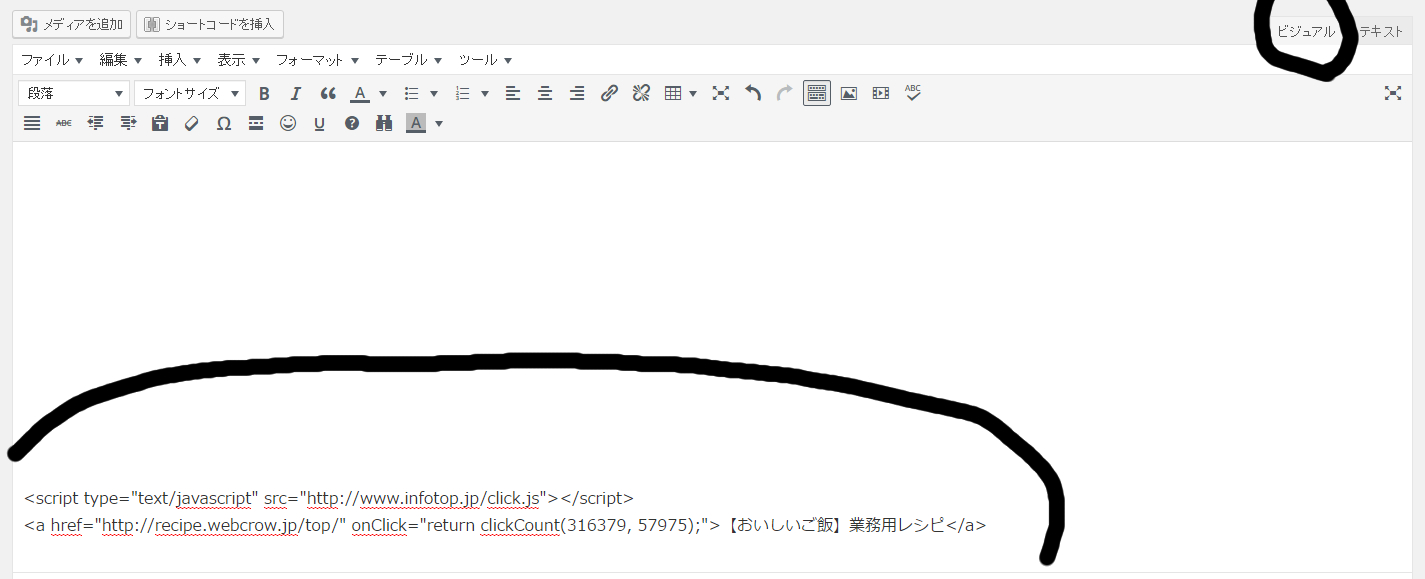
いよいよブログにコピペしますが、
ビジュアルモードの状態で張ると、
このようになってしまいリンクが生きません。

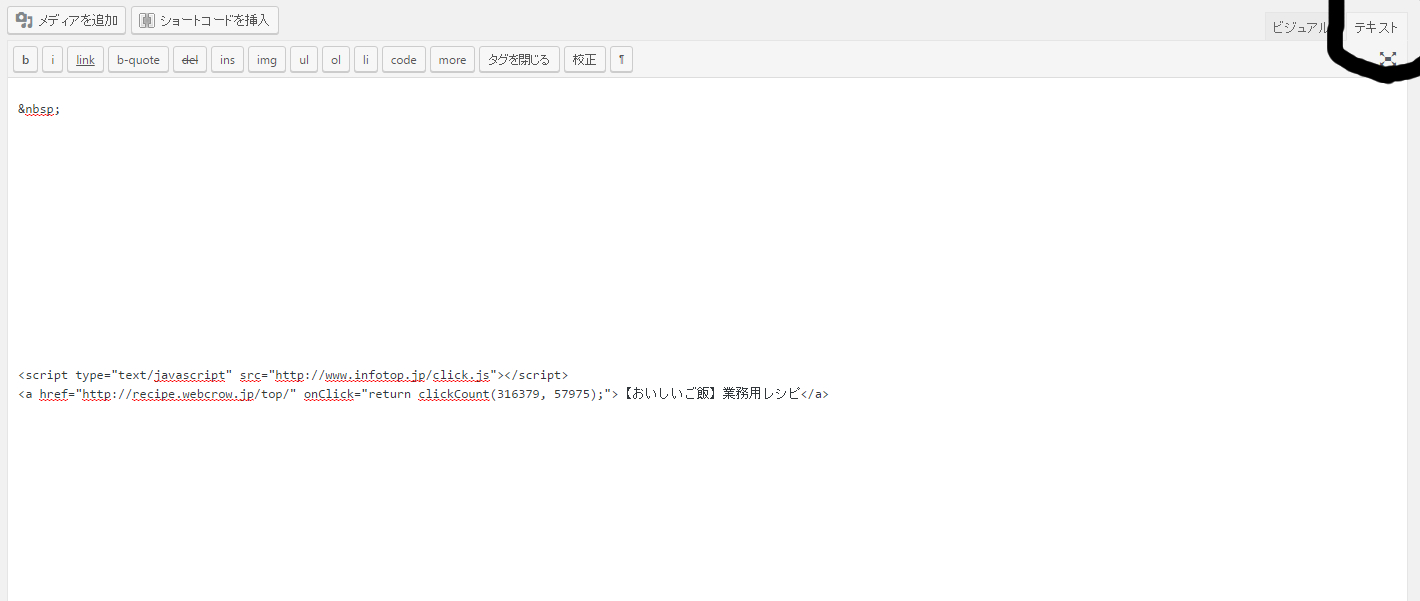
このリンクはHTMLになっていますので、テキストモードで貼り付けることで
ソースコードを適用させないと使えないんですね。

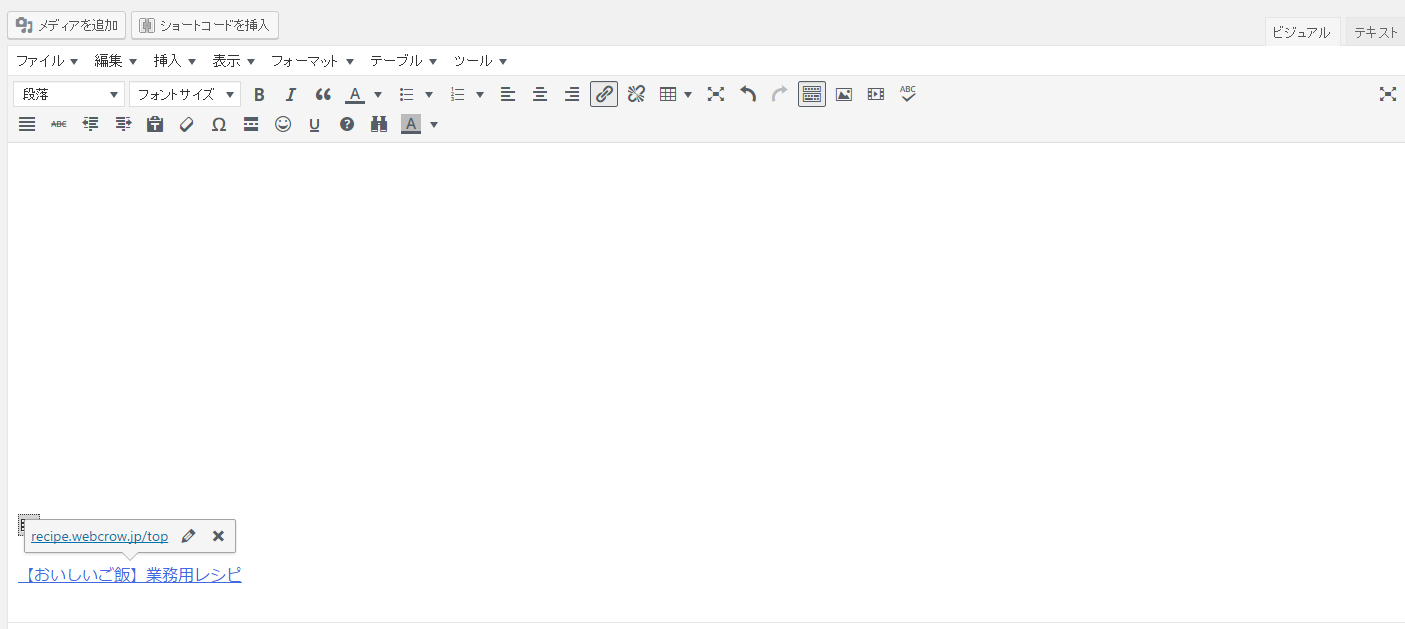
テキストモードで貼り付けたら、ビジュアルモードに戻って確認してみます。

このように、しっかりリンクになっています。
これで、うまくリンクを張ることが出来ました。
あと、商材リンクは別タブで開くようにしておいた方が、
いちいちページがロードしたりせずユーザーへの利便性がいいですので
リンクの設定を変更しておきます。
以上で、商材リンクの張り方は完了です。
ちなみに、
この方法で、ブログのサイドバーにもリンクを作ることが出来ます。
しかし、初期状態のワードプレスでは、ウィジェットが「テキスト」しか無く、
HTMLを活用できません。
せっかく画像まで付いているのにもったいないです。
そこで、プラグインの「Black Studio TinyMCE Widget」
を使えば、ウィジェットでもビジュアル/テキストエディターが使えるようになり
この記事で説明した方法でそのままリンクを張ることが出来ます。
今回もありがとうございました。